
Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
Ngày cập nhật: 28/01/2021

Bản cập nhật bootstrap 4.0 đi kèm với rất nhiều tính năng mới và bổ sung thêm màu sắc cho CSS phổ biến nhất trên thế giới. Hãy cùng chúng tôi tìm hiểu về những tính năng mới và những tính năng bị loại bỏ trong Bootstrap 4!
1. Chuẩn hóa Dropped, Và thay thế bằng reboot

Trước phiên bản boostrap4-beta, Normalize.css là một phần phụ thuộc trong Bootstrap được sử dụng để hiển thị giao diện nhất quán của tất cả các phần tử HTML trên board. Nhóm nghiên cứu boostrap đã quyết định loại bỏ sự phụ thuộc, tách một số phần trong số đó và kết hợp lại với Bootstrap's Reboot để có một phương pháp chuẩn hóa ổn định và tốt hơn.
2. Thay đổi việc hỗ trợ trình duyệt chính
Bootstrap v4.0 hiện đã được hỗ trợ trên trình duyệt Internet Explorer 10+ và iOS 7+. Hơn nữa, phiên này đã được thêm hỗ trợ chính thức cho Trình duyệt và WebView của Android v5.0 Lollipop.
Ngoài ra, Boostrap v4.0 đã bỏ hỗ trợ cho IE8, IE9 và iOS 6. Nếu bạn đang xây dựng các ứng dụng cần hỗ trợ cho các phiên bản trình duyệt này, hãy sử dụng Bootstrap v3 nhé.
3. Flexbox
Với Bootstrap v4, Flexbox được kích hoạt ngay lập tức. Flexbox có rất nhiều tính năng tuyệt vời, do đó làm cho Bootstrap v4 trở nên rất phong phú với các lợi ích như grid ( hệ thống lưới ), dựa trên Flexbox các thao tác responsive ( di động ), auto margin ( căn lề tự động ), ( , căn giữa theo chiều dọc, Auto layout grid và thậm chí cả các tiện ích giãn cách ( Spacing ultinities) trở nên dễ dàng.
4. Cải thiện hệ thống lưới ( Grid system )
Với phiên bản Bootstrap 4, một cải tiến đã được thực hiện để biến nó thành một hệ thống 5 cấp lưới, xs, sm, md, lg và xl. Tầng lưới mới, xl, mở rộng phạm vi queries đến 544px.
Grid system được cải tiến cũng cung cấp một vài yếu tố mới:
-
Hỗ trợ cho flexbox trong các mixin lưới và classes:
-
Hỗ trợ cho vertical and horizontal alignment classes.
-
Các thay đổi trong truy vấn phương tiện để tránh lặp lại khai báo queries
@include media-breakpoint-up(sm) {
}
@include media-breakpoint-down(sm) {
}
@include media-breakpoint-only(sm) {
}
Đã thay đổi grid mixins để hợp nhất make-col-span thành make-col cho singular mixin
Hãy xem bản demo Bootstrap 4 Grid này trên Codepen:
https://codepen.io/ncerminara/pen/ZGgJVa/
5. Media Queries on Steriods
Định dạng @screen không còn tồn tại trong Bootstrap v4.0. Bây giờ, bạn có thể dễ dàng sử dụng Media Queries như ví dụ bên dưới:
```css
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
```
Một số media mới:
Với -breakpoint-up (), media-breakpoint-down (), media-breakpoint-between, hoặc media-breakpoint-only () có thể được sử dụng như sau:
@media (min-width: 576px) and (max-width: 767.98px) { ... } có thể sử dụng bằng @include media-breakpoint-only(sm) { ... }.
@media (min-width: 768px) and (max-width: 991.98px) { ... } có thể sử dụng bằng @include media-breakpoint-only(md) { ... }.
@media (min-width: 992px) and (max-width: 1199.98px) { ... } có thể sử dụng bằng @include media-breakpoint-only(lg) { ... }.
@media (min-width: 1200px) { ... } có thể sử dụng bằng @include media-breakpoint-only(xl) { ... }.
@media (max-width: 575.98px) { ... } có thể sử dụng bằng @include media-breakpoint-down(xs) { ... }.
@media (max-width: 767.98px) { ... } có thể sử dụng bằng @include media-breakpoint-down(sm) { ... }.
@media (min-width: 576px) { ... } có thể sử dụng bằng @include media-breakpoint-up(xs) { ... }.
@media (min-width: 768px) { ... } có thể sử dụng bằng @include media-breakpoint-up(sm) { ... }.
Ví dụ về media queries có thể được mở rộng bởi mutiple breakpoint: @media (min-width: 768px) and (max-width: 1199.98px) { ... } có thể sử dụng bằng @include media-breakpoint-between(md, xl) { ... }
6. Cải thiện Form Support trong Bootstrap 4
Trong Bootstrap 4, các checkboxes và radios mặc định đã được viết lại để có cùng kiểu bố cục.
Các classes mà chúng ta rất quen thuộc trong phiên bản 3 đã được sửa đổi như vậy:
.control-label bây giờ là .col-form-label.
.input-lg và .input-sm giờ đây lần lượt là .form-control-lg và .form-control-sm.
Các lớp .form-group- * bây giờ là các lớp .form-control- *.
.help-block hiện là .form-text for block-level help text. Các classes .text-muted có thể được sử dụng cho văn bản trợ giúp CSS.
Không còn .radio-inline và .checkbox-inline.
Các classes .checkbox và .radio đã được chuyển thành .form-check và các classes .form-check- * khác nhau.
Các classes .has-error, .has-warning và .has-success đã được thay thế bằng xác thực biểu mẫu HTML5 thông qua CSS’s: invalid và: valid pseudo-class.
.col-form-legend không còn tồn tại.
Đọc thêm: https://getbootstrap.com/docs/4.0/migration/#forms-1
7. Sass theo mặc định, less bị loại bỏ
Bootstrap v3 sử dụng less cho các CSS Files. Với Bootstrap v4, Sass hiện được sử dụng cho các File CSS. Từ nhiều thử nghiệm dự án trên khắp thế giới, các developer UX-UIcó xu hướng ưu tiên Sass hơn Less. Sass rất linh hoạt và cũng biên dịch nhanh hơn!
8. Về các thành phần thẻ components
Bootstrap v4 đã bỏ hỗ trợ panels, thumbnails, and wells để có lợi cho các thành phần thẻ mới được xây dựng với Flexbox. Components cung cấp một vùng chứa nội dung linh hoạt và có thể mở rộng với nhiều biến thể và tùy chọn. Bao gồm các tùy chọn cho header,footer, contextual background colours và các tùy chọn hiển thị mạnh mẽ.
Bạn có thể có:
class = "card-body" là building block.
class = "card-header" cung cấp cho bạn một header trong thẻ.
class = "card-footer" cung cấp cho bạn một footer trong thẻ.
class = "card-info"
class = "card-inverse"
class = "card-warning"
class = "card-danger"
class = "card-success"
Tất cả các classes này đều có sẵn để tạo kiểu cho các phần tử tiêu đề như .card-warning thành phần ,
.
Các thẻ không có chiều rộng cụ thể nên chúng sẽ có chiều rộng 100% theo mặc định. CSS tùy chỉnh, các grid classes và mixins có thể điều chỉnh theo bất kỳ thứ gì bạn muốn.
9. Spacing Utilities
Bootstrap bao gồm rất nhiều classes đệm và lề để thay đổi khoảng cách của nhiều phần tử.
Đây là mã psuedocode biểu thị, {margin or padding} - {side} - {size}.
Ví dụ:
.mt-2 {
margin-top: 2 !important;
}
.ml-3 {
margin-left: ($spacer * .25) !important;
}
Tìm hiểu thêm thông tin tại: https://getbootstrap.com/docs/4.0/utilities/spacing/
10. Hỗ trợ công cụ tự động cài đặt chú thích ( Tooltip auto-placement Support )
Bootstrap v4 có hỗ trợ cải tiến tự động cài đặt tooltips, popovers and dropdowns. Bootstrap 4 đã bỏ hỗ trợ cho Tether.js để thay thế cho Popper.js hoạt động dễ dàng.
$(function () { $('[data-toggle="tooltip"]').tooltip() })
// // Bật Popovers ở mọi nơi
$(function () {
$('[data-toggle="popover"]').popover()
})
11. Loại bỏ một số tính năng và một vài cập nhật khác
Font-size đã được tăng từ 14px lên 16px.
Đơn vị CSS chính bây giờ là rem thay vì px. Tuy nhiên, pixel được sử dụng rộng rãi cho các media queries.
Bootstrap 4 đã bỏ phông Glyphicons. Các font được thay thế là fontAwesome và Octicons.
Bootstrap 4 cũng bỏ thư viện Affix JQuery và được thay thế là sticky polyfill.
Bootstrap 4 sử dụng phông chữ hệ thống của người dùng là Helvetica Neue, Arial và sans-serif.
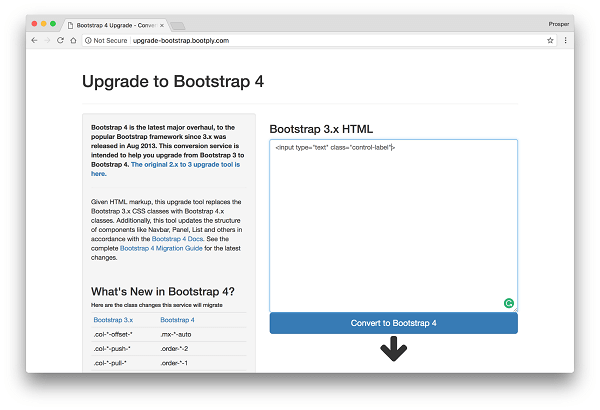
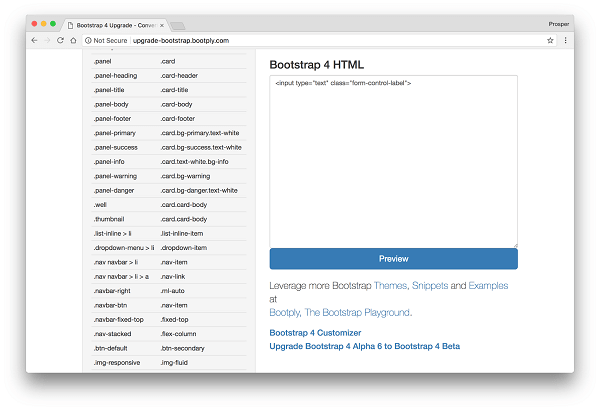
Nâng cấp lên Bootstrap 4
Nhóm Bootstrap có một hướng dẫn đầy đủ để chuyển sang Bootstrap v4. Tuy nhiên, có một công cụ rất tiện lợi từ cộng đồng cho phép bạn sao chép một đoạn mã và chuyển đổi nó sang phiên bản Bootstrap v4 tương ứng.

Bootstrap v3

Chuyển đổi thành bootstrap 4
Kết luận
Bootstrap 4 được trang bị đầy đủ các tính năng mới và có sự cải tiến đáng kể so với bootstrap v3. Hoạt động tốt hơn, có thể tùy biến và đa dạng hóa hơn. OPTECH rất hứng thú với phiên bản V4 này của nhóm developer.
Bạn đã chuyển sang Bootstrap v4.0 chưa? Quan điểm của bạn như thế nào nhỉ? Hãy cho chúng tôi biết trong phần comment bên dưới nhé!
Bài viết liên quan
-
 Cách ít người biết để thiết kế website bằng photoshop
Cách ít người biết để thiết kế website bằng photoshop
-
 4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
-
 Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
-
 Kiến thức cơ bản về website: Địa chỉ website là gì?
Kiến thức cơ bản về website: Địa chỉ website là gì?
-
 Thiết kế website chuyên nghiệp với PHP & MySQL
Thiết kế website chuyên nghiệp với PHP & MySQL
-
 Source code là gì? Khái niệm source code cho người mới bắt đầu
Source code là gì? Khái niệm source code cho người mới bắt đầu
-
 Chi phí duy trì website trung bình mới nhất 2021
Chi phí duy trì website trung bình mới nhất 2021
-
 Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
-
 Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
-
 Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
-
 11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
-
 Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
-
 Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
-
 20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
-
 15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
-
 TOP 10 nguồn tải template website miễn phí free 2020
TOP 10 nguồn tải template website miễn phí free 2020
-
 Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
-
 Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
-
 11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
-
 Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
-
 23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
-
 Thiết kế website bán hàng đà nẵng giá rẻ
Thiết kế website bán hàng đà nẵng giá rẻ
-
 Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
-
 Thiết kế website bất động sản giá rẻ trọn gói
Thiết kế website bất động sản giá rẻ trọn gói
-
 3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
-
 Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
-
 Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
-
 9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
-
 Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
-
 9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
-
 Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
-
 Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
-
 Thiết kế website giới thiệu công ty chuẩn SEO
Thiết kế website giới thiệu công ty chuẩn SEO
-
 Cách thiết kế web siêu đơn giản cho người mới bắt đầu
Cách thiết kế web siêu đơn giản cho người mới bắt đầu
-
 Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
-
 Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
-
 Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
-
 Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
-
 Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
-
 7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
-
 World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
-
 Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
-
 TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
-
 TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
-
 Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
-
 Những lưu ý khi lựa chọn đơn vị thiết kế website
Những lưu ý khi lựa chọn đơn vị thiết kế website
-
 Cách tối ưu hình ảnh chuẩn SEO để up lên website
Cách tối ưu hình ảnh chuẩn SEO để up lên website
-
 Nên viết Content thế nào trên website để tăng liên hệ mua hàng?
Nên viết Content thế nào trên website để tăng liên hệ mua hàng?
