
Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
Ngày cập nhật: 16/09/2020
Thiết kế website với Bootstrap, bạn không cần phải lo lắng những vấn đề khi một website được hiển thị trên máy tính sẽ khác rất nhiều khi chúng hiện diện trên thiết bị di động. Với việc sử dụng Bootstrap, một website có thể nhận được những phản hồi tích cực khi hiển thị tốt trên nhiều kích thước thiết bị khác nhau. Nếu bạn có bất kỳ mối quan tâm nào về việc phát triển web, có thể bạn đã nghe nói về Bootstrap. Và bài viết này sẽ giúp bạn hiểu rõ hơn về nền tảng này cũng như hướng dẫn thiết kế giao diện web bằng bootstrap dễ hiểu nhất.
Những điều cần quan tâm trước khi bắt đầu thiết kế website với bootstrap
Bootstrap là gì?
Bootstrap cơ bản là một khung của phần mềm HTML, CSS và JavaScript phổ biến nhất để phát triển website trên nền tảng di động.
Bootstrap có thể được rút gọn thành 3 tệp chính:
-
bootstrap.css - khung CSS
-
bootstrap.js - khung JavaScript / jQuery
-
glyphicons – dạng phông chữ

Lưu ý: thiết kế website optech với Bootstrap không phải là một lựa chọn hoàn hảo cho những người mới bắt đầu. Tìm hiểu trước một số kiến thức về HTML và CSS sẽ hữu ích hơn. Ngoài ra, bạn có thể sử dụng các trình tạo trang web như WordPress để tạo và làm quen trước với bố cục trang web.
Xem thêm video Bootstrap 4 tutorial:
Tại sao Bootstrap là ứng dụng thu hút nhiều lập trình viên sử dụng nhất?

1. Hệ thống lưới
Không mất nhiều giờ để code lưới Bootstrap đi kèm một hệ thống riêng được dựng trước. Sau đó, bạn có thể chỉ cần một vài thao tác code tay đơn giản.
Bạn có thể dễ dàng xác định các điểm dừng tùy chỉnh cho mỗi cột một cách nhanh chóng bằng cách sử dụng các khoảng nghỉ với mức độ khoảng cách theo ý muốn, từ nhỏ đến lớn. Hoặc bạn cũng có thể giữ nguyên mặc định vì nó có thể đã đáp ứng nhu cầu cho trang web của bạn.
2. Hình ảnh
Thiết kế web bằng Bootstrap đi kèm với mã riêng để tự động thay đổi kích thước hình ảnh dựa trên kích thước màn hình hiện tại. Chỉ cần thêm đuôi .img-responsive vào hình ảnh bạn muốn tùy chỉnh và các quy tắc CSS được xác định trước sẽ xử lý phần còn lại.
Nó thậm chí có thể thay đổi hình dạng của hình ảnh với việc thêm các đuôi như .img-circle và .img-round mà bạn không cần qua lại giữa mã và phần mềm thiết kế.
3. Các thành phần Bootstrap
Bootstrap đi kèm với nhiều thành phần giúp quá trình thiết kế website với Bootstrap, hay quá trình xử lý trang web của bạn được dễ dàng hơn bao giờ hết, bao gồm:
-
Thanh điều hướng
-
Thanh kéo thả
-
Thanh tiến độ
-
Hình thu nhỏ,…
Không chỉ dễ dàng trong việc thêm các yếu tố thiết kế bắt mắt vào trang web của mình, bạn còn có thể yên tâm khi biết rằng mỗi một trong số chúng sẽ trông tuyệt vời bất kỳ kích thước màn hình hoặc thiết bị nào đang được sử dụng.
4. Bootstrap JavaScript
Bootstrap cơ bản cũng cho phép các lập trình viên tận dụng hơn một tá các plugin JQuery tùy chỉnh. JQuery cung cấp cho bạn nhiều điều kiện hơn để trải nghiệm tính tương tác của Bootstrap, cung cấp các giải pháp dễ dàng cho các cửa sổ, quá trình chuyển tiếp, băng chuyền hình ảnh,…
5. Tài liệu Bootstrap
Bootstrap cung cấp những tài liệu tốt nhất, nhận được sự đánh giá cao của các lập trình viên. Mỗi đoạn mã được mô tả và giải thích chi tiết rõ ràng trên trang web. Tất cả những gì bạn cần làm là chọn một thành phần, sao chép và dán mã vào website của bạn và chỉnh sửa từ đó.
6. Khả năng tùy biến
Một trong những điểm hạn chế khi nói đến các khung như Bootstrap là kích thước, trọng lượng mà chúng sử dụng có thể làm chậm ứng dụng của bạn khi tải lần đầu tiên. Ví dụ, phiên bản hiện tại của tệp CSS Bootstrap là một con số khổng lồ 119 KB. Mặc dù điều này có vẻ không đặc biệt lớn so với các tệp hình ảnh và video, nhưng đối với một tệp CSS thì rất lớn!
Tuy nhiên, những gì mà thiết kế web bằng Bootstrap cho phép bạn làm để chống lại điều này là tùy chỉnh chức năng mà bạn muốn tải xuống. Chỉ cần truy cập trang tùy chỉnh và tiến hành tải xuống, bạn có thể kiểm tra các tính năng của nó, cắt giảm trọng lượng của tệp và tiết kiệm cho người dùng thời gian tải.
7. Nguồn mẫu đa dạng
Khi mức độ phổ biến của việc thiết kế website với Bootstrap tăng lên, nhiều người bắt đầu tạo các mẫu dựa trên Bootstrap để đẩy nhanh quá trình phát triển web hơn nữa. Có rất nhiều trang web trên mạng dành riêng cho việc chia sẻ và mua các mẫu tùy chỉnh dựa trên Bootstrap.
Lấy Bootstrap từ đâu?
Có 2 cách để bắt đầu sử dụng Bootstrap trên trang web của riêng bạn:
-
Tải Bootstrap từ getbootstrap.com: Hãy truy cập getbootstrap.com và làm theo hướng dẫn tại đó.
-
Nhúng Bootstrap thông qua CDN: Nếu bạn không muốn tự tải xuống và lưu trữ Bootstrap trong thiết bị thì bạn có thể đưa nó từ CDN (Content Delivery Network – Mạng phân phối nội dung).
Hướng dẫn sử dụng Bootstrap chi tiết
Thêm Bootstrap cho dự án
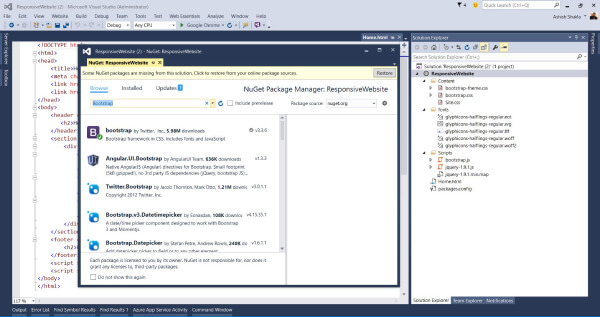
Trang web sẽ chứa các thư mục này sau khi được cài đặt thành công:
-
Nội dung: bao gồm bootstrap.css
-
Các tập lệnh: bao gồm bootstrap.js và jquery.js. JQuery được cài đặt vì boostrap.js có sự phụ thuộc vào thư viện JQuery.
-
Phông chữ

Phân loại Bootstrap
Thiết kế web bằng Bootstrap phân loại các thiết bị khác nhau dựa trên 4 cơ sở kích thước dưới đây, và mỗi loại đều được tượng trưng bởi một ký hiệu cụ thể:

-
Tất cả các thiết bị có chiều rộng <768px nằm trong danh mục các thiết bị cực nhỏ như thiết bị di động. Bootstrap cung cấp "xs" để đại diện cho các thiết bị này.
-
Tất cả các thiết bị có chiều rộng >= 768px và <992px đều thuộc danh mục thiết bị nhỏ như thiết bị máy tính bảng. Bootstrap cung cấp "sm" để đại diện cho các thiết bị này.
-
Tất cả các thiết bị có chiều rộng >= 992px và <1200px đều thuộc danh mục thiết bị trung bình như thiết bị máy tính xách tay. Bootstrap cung cấp "md" để đại diện cho các thiết bị này.
-
Tất cả các thiết bị có chiều rộng >= 1200px đều thuộc danh mục thiết bị lớn, chẳng hạn như thiết bị máy tính để bàn lớn. Bootstrap cung cấp biểu tượng "lg" để đại diện cho các thiết bị này.
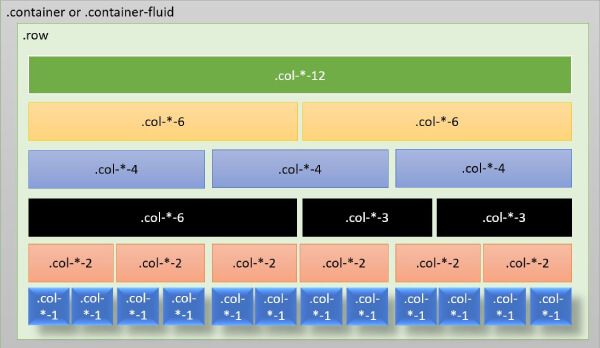
Cấu trúc bố trí lưới 12 cột
Thiết kế website với Bootstrap cung cấp cấu trúc bố trí dạng lưới với 12 cột. Bootstrap cơ bản chia chiều rộng thiết bị hoàn chỉnh thành 12 cột. Một số được chỉ định với lớp đại diện cho phần tử chứa lớp đó sẽ lấy số lượng không gian cột tương ứng được chỉ định trong tổng số 12 cột.
Ví dụ: Nếu chúng ta định nghĩa một lớp “.col-sm-6” trên phần tử

Tạo bố cục cơ bản
-
Thêm một trang HTML Home.html
-
Thêm tham chiếu của bootstrap.css trên đầu trang
-
Thêm tham chiếu của jQuery-1.9.1.js và bootstrap.js ở dưới cùng của thẻ body.
Lưu ý: mã user-scalable = no định nghĩa rằng người dùng không được phép phóng to trang web trên thiết bị di động.

Điều này sẽ tạo ra phần
,
và phần chứa chính. Thêm lớp .container trên các phần tử đầu trang, chân trang và các phần khác.
Nếu bạn không muốn sử dụng 12 cột độc lập, bạn có thể nhóm các cột lại với nhau để tạo nên những cột rộng hơn. Dưới đây là một ví dụ trang web được chia với tỉ lệ 3:6:3 như sau:
Phần bên trong thêm một
Bên trong lớp .row thêm 3 lớp cột để cho Nav, nội dung chính và cho các nội dung liên quan khác. Xác định lớp .col-md-3, col-md-6, col-md-3 tương ứng. Các lớp này sẽ chia tổng cấu trúc 12 cột theo tỷ lệ 3:6:3.
Nghĩa là, điều hướng bên trái sẽ lấy 3 cột đầu tiên, khu vực nội dung chính sẽ lấy 6 cột tiếp theo và các nội dung liên quan khác sẽ chiếm 3 cột cuối cùng.
Thêm mục điều hướng
Thiết kế giao diện web bằng Bootstrap cung cấp thành phần Navbar để hiển thị mục điều hướng. Thanh điều hướng Bootstrap cung cấp nút chuyển đổi để hiển thị và ẩn các mục điều hướng theo định hướng trang web của bạn.
Thành phần Bootstrap Navbar bao gồm 2 phần chính:
-
Phần tử
có tiêu đề .navbar được hiển thị trên thiết bị di động, nó bao gồm nút chuyển đổi và logo và tên thương hiệu. -
Phần tử
với .navbar-collapse bao gồm các liên kết và điều khiển biểu mẫu cho chức năng tìm kiếm.
Lớp .navbar-fixed-top được sử dụng để sửa vị trí của thanh điều hướng trên đầu trang khi cuộn trang. Tương tự, chúng ta có lớp .navbar-fixed-bottom để sửa thanh điều hướng ở cuối trang.

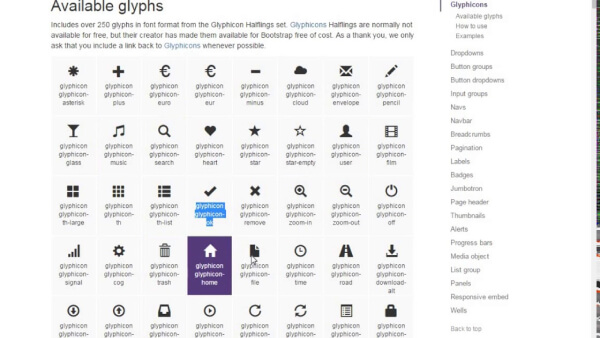
Thêm Glyphicon
Glyphicon là một thư viện sử dụng các ký tự Unicode để hiển thị một biểu tượng. Glyphicon cung cấp các lớp khác nhau để đại diện cho các biểu tượng khác nhau. Tên lớp bắt đầu bằng .glyphicon- *. Tất cả các biểu tượng glyphicon không miễn phí nhưng thiết kế website với Bootstrap, vẫn có một số biểu tượng miễn phí cho phép chúng ta sử dụng.
Để tạo biểu tượng, chúng ta chỉ cần thêm phần tử và cần cung cấp 2 lớp cho nó. Một là .glyphicon và lớp khác là lớp biểu tượng cụ thể .glyphicon- *.

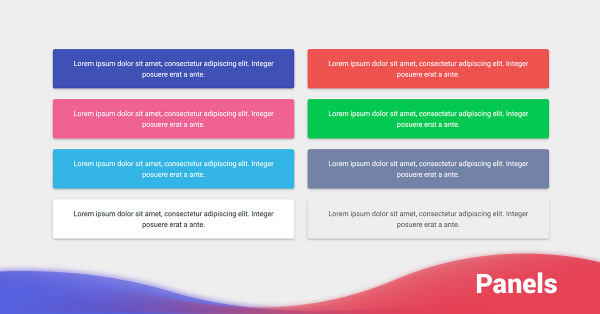
Thêm Panel
Panel là các thành phần chứa và được sử dụng để chứa các nội dung khác. Một bảng điều khiển gồm 3 phần phụ:
-
Tiêu đề bảng: Xác định tiêu đề bảng.
-
Bảng điều khiển: Chứa nội dung chính.
-
Bảng chân trang: Xác định chân trang bảng.
Để tạo một bảng điều khiển, chúng ta cần thêm lớp .panel. Chúng ta có thể sử dụng các lớp theo ngữ cảnh khác như: .panel-default, .panel-success, .panel-error, .panel-information, .panel-alert để tạo các loại bảng khác nhau cùng với lớp .panel.
-
Sử dụng lớp .panle-header để tạo tiêu đề bảng và lớp .panel-title để tạo đầu đề cho bảng.
-
Sử dụng lớp .panel-body để tạo thân bảng.
-
Sử dụng lớp .panle-footer để tạo chân trang bảng điều khiển.

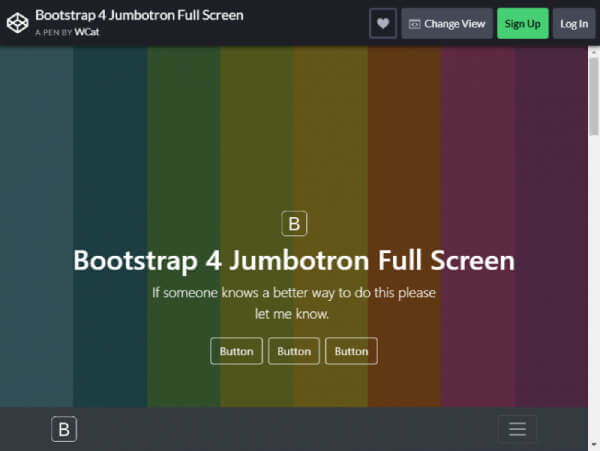
Thêm Jumbotron
Jumbotron được sử dụng để hiển thị văn bản hàng đầu trên trang web. Chúng ta có thể sử dụng jumbotron để làm nổi bật một số thông tin trên trang. Thiết kế web bằng Bootstrap cung cấp lớp .jumbotron để tạo thành phần hiển thị nội dung quan trọng nhất cho trang.

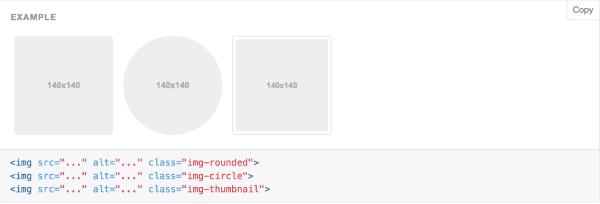
Thêm hình ảnh
Thiết kế giao diện web bằng Bootstrap cung cấp lớp .img-responsive để tạo hình ảnh phản hồi. Lớp này hiển thị hình ảnh dưới dạng một thành phần khối và cũng làm cho chúng phản hồi nhanh với các kích thước thiết bị khác nhau.
Bootstrap cơ bản cũng cung cấp các lớp khác cho hình ảnh:
-
.img-rounded: tạo hình ảnh góc tròn
-
.img-thumbnail: tạo hình ảnh thu nhỏ
-
.img-circle: cắt hình ảnh theo hình tròn

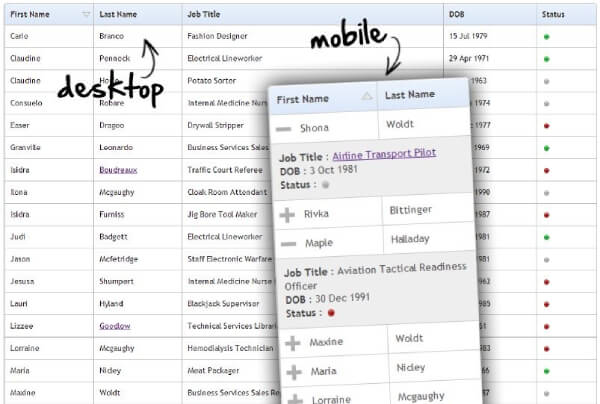
Thêm Table
Các bảng được sử dụng để hiển thị dữ liệu có cấu trúc ở dạng hàng và cột. Boostrap cung cấp lớp .table để tạo bảng phản hồi. Lớp .table sẽ xác định bố cục của bảng và đặt đường viền cho bảng. Thêm lớp .table-responsive để tạo bảng phản hồi.
Bootstrap cũng cung cấp các lớp bảng khác nhau:
-
.table-striped: Tạo màu khác nhau của các hàng xen kẽ để các hàng của bảng trông giống như các dải.
-
.table-condensed: Giảm chiều cao hàng của bảng và làm cho bảng cố định.
-
.table-hover: Cung cấp hiệu ứng khi rê chuột.

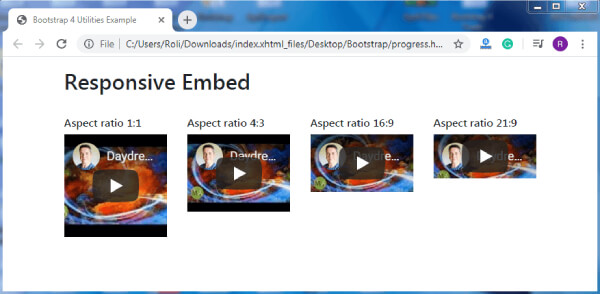
Nhúng video
Với thiết kế giao diện web bằng Bootstrap, bạn có thể sử dụng thẻ,
Bootstrap cung cấp lớp .embed-responsive và các tỷ lệ khác nhau cho các tỷ lệ khung hình khác nhau:
-
.embed-responsive-16by9: Hiển thị tỷ lệ nhúng hoặc video theo tỷ lệ chiều rộng và chiều cao 16:9.
-
.embed-responsive-4by3: Hiển thị tỷ lệ nhúng hoặc video theo tỷ lệ chiều rộng và chiều cao 4:3.

Thiết kế website với bootstrap cho phép các lập trình viên tập trung vào những gì quan trọng, đó là xây dựng bất cứ thứ gì họ cần mà không tốn quá nhiều thời gian.
Bài viết liên quan
-
 Cách ít người biết để thiết kế website bằng photoshop
Cách ít người biết để thiết kế website bằng photoshop
-
 4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
-
 Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
-
 Kiến thức cơ bản về website: Địa chỉ website là gì?
Kiến thức cơ bản về website: Địa chỉ website là gì?
-
 Thiết kế website chuyên nghiệp với PHP & MySQL
Thiết kế website chuyên nghiệp với PHP & MySQL
-
 Source code là gì? Khái niệm source code cho người mới bắt đầu
Source code là gì? Khái niệm source code cho người mới bắt đầu
-
 Chi phí duy trì website trung bình mới nhất 2021
Chi phí duy trì website trung bình mới nhất 2021
-
 Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
-
 Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
-
 Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
-
 11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
-
 Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
-
 Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
-
 20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
-
 15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
-
 TOP 10 nguồn tải template website miễn phí free 2020
TOP 10 nguồn tải template website miễn phí free 2020
-
 Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
-
 Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
-
 11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
-
 Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
-
 23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
-
 Thiết kế website bán hàng đà nẵng giá rẻ
Thiết kế website bán hàng đà nẵng giá rẻ
-
 Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
-
 Thiết kế website bất động sản giá rẻ trọn gói
Thiết kế website bất động sản giá rẻ trọn gói
-
 3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
-
 Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
-
 Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
-
 9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
-
 Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
-
 9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
-
 Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
-
 Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
-
 Thiết kế website giới thiệu công ty chuẩn SEO
Thiết kế website giới thiệu công ty chuẩn SEO
-
 Cách thiết kế web siêu đơn giản cho người mới bắt đầu
Cách thiết kế web siêu đơn giản cho người mới bắt đầu
-
 Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
-
 Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
-
 Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
-
 Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
-
 Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
-
 7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
-
 World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
-
 Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
-
 TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
-
 TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
-
 Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
-
 Những lưu ý khi lựa chọn đơn vị thiết kế website
Những lưu ý khi lựa chọn đơn vị thiết kế website
-
 Cách tối ưu hình ảnh chuẩn SEO để up lên website
Cách tối ưu hình ảnh chuẩn SEO để up lên website
-
 Nên viết Content thế nào trên website để tăng liên hệ mua hàng?
Nên viết Content thế nào trên website để tăng liên hệ mua hàng?