
Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
Ngày cập nhật: 16/09/2020
Hình ảnh nặng, không được tối ưu hóa, không đúng kích thước ảnh chuẩn trên website sẽ không chỉ gây ra vấn đề với trải nghiệm người dùng cho trang web của bạn, mà còn ảnh hưởng đến chiến lược SEO mà bất kỳ trang web nào cũng đề ra ngay từ đầu (tốc độ tải, tỷ lệ thoát, xếp hạng,…)…

Bài viết này được chia thành nhiều phần bao gồm mọi thứ bạn cần biết về kích thước ảnh chuẩn trên website, cách chuẩn bị hình ảnh đăng web,…Trong phần đầu tiên của bài đăng, bài viết sẽ liệt kê các kích thước hình ảnh được đề xuất cho trang web của bạn.
Tiếp theo, bài viết sẽ đề cập đến cách kiểm tra các phần khác nhau trên trang web để xác định kích thước màn hình khi thiết kế web, từ đó làm cơ sở để xác định kích thước chính xác cho hình ảnh của bạn trước khi tải chúng lên website. Bài viết cũng sẽ giải thích cách xuất/lưu hình ảnh một cách chính xác để chúng được tối ưu hóa cho tốc độ đạt chuẩn.
Cuối cùng, bài viết sẽ cung cấp một số mẹo SEO hình ảnh, cách đặt tiêu đề cho hình ảnh của bạn một cách chính xác khi lưu và giải thích tại sao sử dụng thẻ ALT sẽ cải thiện SEO. Đối với hình ảnh đã được tải lên trang web, bài viết sẽ chỉ cho bạn cách tìm kiếm những hình ảnh quá lớn và khiến trang web của bạn chậm lại.
Bấm vào đây để xem nội dung nhanh hơn:
- Kích thước ảnh chuẩn khi thiết kế trang web là bao nhiêu?
- Hình ảnh với chiều rộng lớn
- Kích thước dựa trên nội dung bên trong ảnh
- Cách để tìm ra kích thước ảnh tiêu chuẩn trên website chính xác
- Sử dụng tiện ích mở rộng thông tin kích thước hình ảnh
- Sử dụng công cụ “Kiểm tra”
- Trình duyệt Chrome, Firefox & Safari
- Lưu ý quan trọng khi cho kích thước ảnh chuẩn SEO
- Tối ưu hóa và lưu hình ảnh cho web
- Cài đặt chất lượng hình ảnh
- SEO hình ảnh
Kích thước ảnh chuẩn khi thiết kế web optech là bao nhiêu?
Các kích thước chuẩn khi thiết kế trang web đặt biệt là khi tải hình ảnh lên website, có một số điều cần xem xét, chẳng hạn như hình ảnh được sử dụng để làm gì, tệp nên lớn như thế nào và kích thước chuẩn hình ảnh nào sẽ được sử dụng cho các khu vực khác nhau trên trang web của bạn.

Có nhiều trường hợp bạn sẽ muốn sử dụng các kích thước hình ảnh khác nhau cho các khu vực khác nhau trên trang web của mình, bên dưới sẽ đề cập đến các khu vực phổ biến nhất và các tùy chọn kích thước bạn có thể sử dụng cho riêng từng khu.
Nếu bạn muốn chính xác hơn về cách người dùng xem trang web của mình, bạn có thể kiểm tra các thiết bị được sử dụng để truy cập trang web thông qua Google Analytics và điều chỉnh kích thước ảnh chuẩn trên website được đề xuất để phù hợp với tỷ lệ của người dùng trung bình.
Có thể bạn quan tâm: Kích thước thiết kế web mobile chuẩn
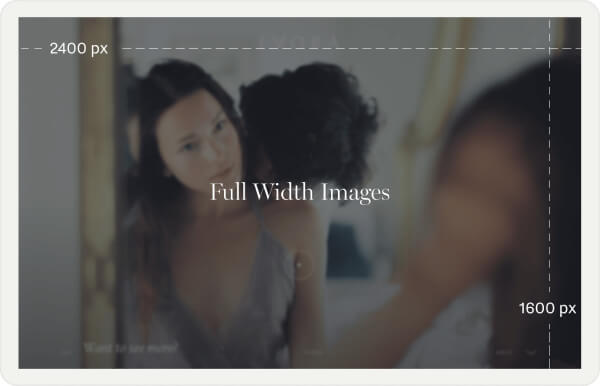
Hình ảnh với chiều rộng lớn
2400 x 1600px, JPEG – Kích thước ảnh tiêu chuẩn trên website.
Trên website, bạn có thể có các phần mà bạn cần sử dụng hình ảnh có chiều rộng bao phủ được toàn bộ màn hình từ trái sang phải. Để đảm bảo rằng hình ảnh có chiều rộng lớn trông đẹp trên mọi thiết bị lớn hay nhỏ, kích thước được đề xuất là 2400x1600px (thường áp dụng cho kích thước banner web) để phù hợp với kích thước màn hình chuẩn. Lưu ý rằng có thể hình ảnh của bạn sẽ bị cắt khi xem trên web. Vì thế, hãy cố gắng thiết kế/ chụp ảnh rộng hơn bình thường cho nội dung web của bạn, để tránh cắt xén ngay phần nội dung hình ảnh quan trọng.
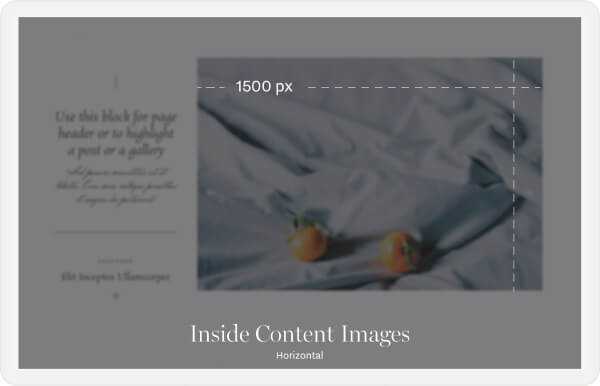
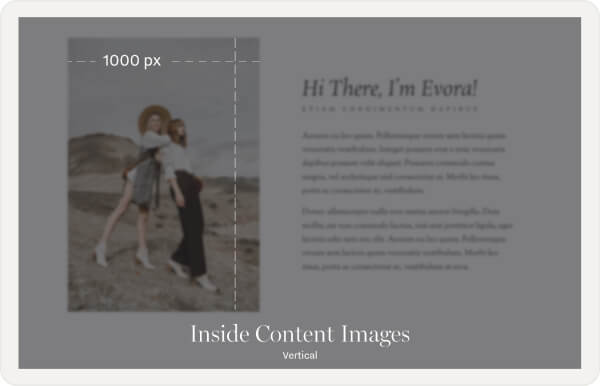
Kích thước dựa trên nội dung bên trong ảnh
Ngang - chiều rộng tối đa 1500px, JPEG - được lưu cho web và được tối ưu hóa.

Dọc - chiều rộng tối đa 1000px, JPEG - được lưu cho web và được tối ưu hóa.

Những cân nhắc quan trọng cho kích thước chuẩn hình ảnh:
-
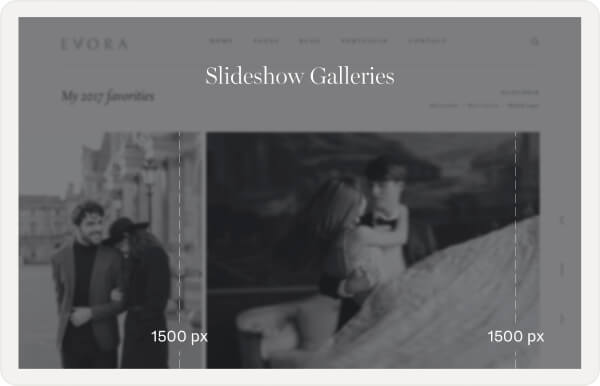
Nếu bạn đang chuẩn bị hình ảnh cho khu vực trình chiếu nhiều hình ảnh, hãy đảm bảo rằng tất cả chúng đều có cùng chiều cao được đề xuất là 1500px, bất kể chúng nằm ngang hay dọc.

-
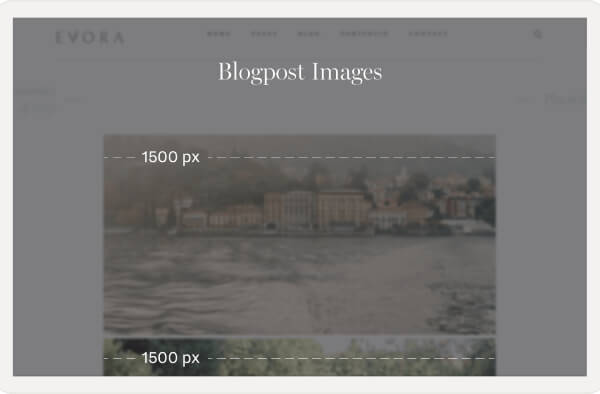
Nếu bạn đang chuẩn bị hình ảnh để tải lên bên trong một blogpost, hãy đảm bảo rằng tất cả chúng đều có cùng chiều rộng, được đề xuất 1500px, bất kể chúng nằm ngang hay dọc.

Các bạn có thể xem thêm video tại đây:
Cách để tìm ra kích thước ảnh tiêu chuẩn trên website chính xác
Có thể các kích thước thiết kế trang web được đề xuất ở trên sẽ không phù hợp với nhu cầu của bạn do sự khác nhau về bố cục bạn định hướng trước đó. Nếu bạn không chắc chắn về kích thước ảnh chuẩn trên website mình đang cần thì rất may, có một số cách có thể giúp bạn dễ dàng kiểm tra hình ảnh trang web của mình và xác định xem liệu rằng kích thước đó đã thực sự phù hợp cho từng yếu tố trên trang web của bạn hay chưa.

Sử dụng tiện ích mở rộng kích thước hình ảnh
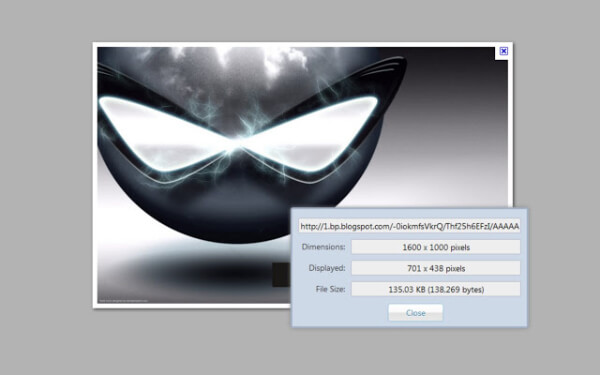
Phương pháp đầu tiên để tìm xem kích thước trang web của bạn là sử dụng tiện ích mở rộng “Thông tin kích thước hình ảnh” cho Chrome. Sau khi bạn cài đặt tiện ích mở rộng, công cụ này sẽ cho phép bạn tìm ra kích thước hình ảnh của mọi khu vực trên trang web của bạn.
Sau đó tiến hành kiểm tra, ghi chú và có thể điều chỉnh các bức ảnh của mình một cách chính xác để phù hợp với các không gian như dự định trước đó. Chỉ cần nhớ, với màn võng mạc chúng ta yêu cầu hình ảnh phải lớn gấp đôi không gian thực. Vì vậy, nếu bạn có không gian hình ảnh là 750x500px, thì kích thước chuẩn khi thiết kế web nên là 1500x1000px khi tải lên từ WordPress hoặc bất kỳ nền tảng nào khác.
Hạn chế duy nhất của công cụ này là nó không thể kiểm tra các hình ảnh nền mặc định. Trên nhiều trang web, hình nền được sử dụng thay cho các yếu tố hình ảnh bằng HTML vì chúng linh hoạt hơn khi hiển thị hình ảnh.
Nếu bạn không thể kiểm tra kích thước chuẩn hình ảnh vì chúng là hình nền, bạn có thể sử dụng phương pháp tiếp theo.
Sử dụng công cụ “Kiểm tra”
Với Chrome và Safari, bạn cũng có thể sử dụng công cụ kiểm tra để tìm kích thước ảnh chuẩn trên website. Nguyên tắc sẽ giống như trước, kiểm tra các yếu tố khác nhau trên trang web của bạn và ghi lại kích thước. Nhân đôi kích thước hình ảnh cho các thiết bị võng mạc và khi chúng đã được tối ưu hóa cho web và có tiêu đề chính xác cho SEO, hãy tải chúng lên bằng WordPress hay bất kỳ nền tảng nào khác,.
Hạn chế của phương pháp này là nếu trang web đang sử dụng một số yếu tố phản hồi được đặt trong các giá trị REM, hình ảnh có thể bị thu nhỏ khi sử dụng trình kiểm tra trong cùng một cửa sổ. Tốt nhất là sử dụng màn hình lớn hơn khi cần kiểm tra kích thước chuẩn khi thiết kế web, do đó bạn có thể có được kích thước hình ảnh chính xác nhất.
Trình duyệt Chrome, Firefox & Safari
Chúng đã tích hợp sẵn các công cụ dành cho lập trình viên, đó là lý do tại sao nó là trình duyệt phổ biến nhất trên web dành cho dân IT và nhà thiết kế để giúp họ dễ dàng và nhanh chóng hơn trong quá trình tìm kiếm kích thước ảnh chuẩn trên website.
Tóm lại, việc hiểu hết về kích thước màn hình khi thiết kế web sẽ giúp bạn quyết định được kích thước hình ảnh sử dụng được chuẩn xác hơn:
-
Đối với khu vực trình chiếu nhiều hình ảnh, bạn sẽ muốn xem xét chiều cao của hình ảnh hơn vì chúng thường bị giới hạn bởi chiều cao. Vì vậy, chiều rộng có thể được đặt thành tự động.
-
Đối với các bài đăng trên blog, bạn sẽ muốn lưu ý đến chiều rộng hơn và chiều cao có thể để tự động.
-
Đối với phần còn lại của các yếu tố trên trang web, bạn nên sử dụng các phương pháp được mô tả ở trên để có được kích thước chính xác nhất.
Kích thước tệp hình ảnh của bạn cũng rất quan trọng đối với website. Tải lên tệp hình ảnh nặng sẽ làm căng dữ liệu máy chủ, làm chậm trang web và thực tế tạo ra trải nghiệm người dùng một cách tiêu cực.
Lưu ý quan trọng khi cho kích thước ảnh chuẩn SEO
Tối ưu hóa và lưu hình ảnh cho web
Có một số điều cần xem xét khi tối ưu hóa và lưu hình ảnh cho web. Bạn nên xem xét loại tệp nào sẽ sử dụng, JPG, PNG hoặc GIF tùy theo mục đích sử dụng. JPG sẽ là định dạng phổ biến nhất khi lưu hình ảnh cho trang web vì chúng cũng sẽ có kích thước ảnh chuẩn trên website nhẹ nhất. Và bạn đương nhiên sẽ muốn lưu tên hình ảnh phù hợp với mục đích SEO.
Đối với tên tệp, vui lòng đảm bảo rằng chúng phù hợp với từng hình ảnh hoặc bài đăng trên blog cụ thể. Chỉ sử dụng chữ cái, số, dấu gạch dưới và dấu gạch nối. Cố gắng chỉ sử dụng các chữ cái tiếng Anh. Các ký tự từ các ngôn ngữ khác, dấu hỏi, dấu cách, dấu phần trăm có thể tải lên không chính xác hoặc gây các lỗi cho bài đăng trên blog của bạn.
Chẳng hạn, nếu bạn muốn cung cấp hình ảnh kích thước màn hình khi thiết kế web, hãy lưu tên hình ảnh “kich-thuoc-man-hinh-khi-thiet-ke-web”, điều này thân thiện với SEO hơn và có thể cung cấp thứ hạng tốt hơn cho trang web của bạn.
Cài đặt chất lượng hình ảnh
Ở kích thước web, sự khác biệt về chất lượng hình ảnh thường khó nhận biết. Sự khác biệt về chất lượng cảm nhận giữa việc cài đặt chất lượng 75% và 100% là khó thấy, nhưng nó lại làm tăng đáng kể kích thước tệp.
Điều này cũng áp dụng cho màu sắc của hình ảnh. Màn hình của mỗi người được hiệu chỉnh khác nhau, vì vậy việc lo lắng về các biến đổi màu nhỏ giữa một hình ảnh trong trình duyệt và trong công cụ chỉnh sửa hình ảnh là không thực sự cần thiết.
Vì vậy, chọn xuất hình ảnh với chất lượng từ 65 – 75% sẽ giúp đạt được sự cân bằng chính xác về cả chất lượng lẫn kích thước tệp hình ảnh.
Bên cạnh đó, 2 công cụ nén này sẽ giúp chất lượng hình ảnh cho web của bạn được tối ưu nhất, đó là công cụ JPEG Mini hoặc TinyPNG.
Đây sẽ là bước cuối cùng trong việc tạo ra các hình ảnh được tối ưu hóa nhanh chóng, tránh làm giảm sự truy cập của người dùng khi đến với website của bạn.
SEO hình ảnh
Bây giờ, bạn đã có các hình ảnh với kích thước ảnh chuẩn trên website, được tối ưu hóa và đã tải lên trang web của bạn. Và đây là bước cuối cùng trong việc tạo hình ảnh tối ưu hóa cho mục đích SEO. Thẻ ALT là những gì công cụ tìm kiếm sử dụng để đọc hình ảnh. Không có chúng, hình ảnh của bạn gần như không tồn tại trên web.
Tìm hiểu thêm: Kích thước chuẩn hình ảnh trên Facebook
Bài viết liên quan
-
 Cách ít người biết để thiết kế website bằng photoshop
Cách ít người biết để thiết kế website bằng photoshop
-
 4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
-
 Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
-
 Kiến thức cơ bản về website: Địa chỉ website là gì?
Kiến thức cơ bản về website: Địa chỉ website là gì?
-
 Thiết kế website chuyên nghiệp với PHP & MySQL
Thiết kế website chuyên nghiệp với PHP & MySQL
-
 Source code là gì? Khái niệm source code cho người mới bắt đầu
Source code là gì? Khái niệm source code cho người mới bắt đầu
-
 Chi phí duy trì website trung bình mới nhất 2021
Chi phí duy trì website trung bình mới nhất 2021
-
 Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
-
 Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
-
 Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
-
 11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
-
 Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
-
 Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
-
 20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
-
 15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
-
 TOP 10 nguồn tải template website miễn phí free 2020
TOP 10 nguồn tải template website miễn phí free 2020
-
 Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
-
 Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
-
 11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
-
 Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
-
 23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
-
 Thiết kế website bán hàng đà nẵng giá rẻ
Thiết kế website bán hàng đà nẵng giá rẻ
-
 Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
-
 Thiết kế website bất động sản giá rẻ trọn gói
Thiết kế website bất động sản giá rẻ trọn gói
-
 3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
-
 Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
-
 Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
-
 9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
-
 Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
-
 9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
-
 Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
-
 Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
-
 Thiết kế website giới thiệu công ty chuẩn SEO
Thiết kế website giới thiệu công ty chuẩn SEO
-
 Cách thiết kế web siêu đơn giản cho người mới bắt đầu
Cách thiết kế web siêu đơn giản cho người mới bắt đầu
-
 Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
-
 Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
-
 Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
-
 Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
-
 Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
-
 7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
-
 World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
-
 Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
-
 TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
-
 TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
-
 Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
-
 Những lưu ý khi lựa chọn đơn vị thiết kế website
Những lưu ý khi lựa chọn đơn vị thiết kế website
-
 Cách tối ưu hình ảnh chuẩn SEO để up lên website
Cách tối ưu hình ảnh chuẩn SEO để up lên website
-
 Nên viết Content thế nào trên website để tăng liên hệ mua hàng?
Nên viết Content thế nào trên website để tăng liên hệ mua hàng?