
11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
Ngày cập nhật: 18/08/2020
Các mẫu giao diện web mới nhất luôn cung cấp cho bạn nhiều tùy chọn mới và nhiều tính năng thân thiện hơn với người dùng. Để có được giao diện website mới và các yếu tố web mới nhất, để giữ cho thiết kế trang web của bạn luôn được cập nhật theo thời đại, tốt hơn là chọn các mẫu được phát hành gần đây. Sau đây là các mẫu trang web miễn phí, tốt nhất với thiết kế mới và bố cục hợp thời trang.
11 Nguồn cung cấp những mẫu giao diện web hợp thời nhất
1. Divi (Premium)
.jpg)
Nếu bạn muốn giữ mọi thứ đơn giản và không quá phức tạp, chỉ cần chọn Divi và tạo sự khác biệt ngay lập tức. Divi làm việc với bất kỳ ý tưởng dự án thuộc bất kỳ lĩnh vực hoạt động nào với hàng trăm thiết kế dựng sẵn, hàng trăm bản demo trang web,…Nó cũng bao gồm trình tạo website riêng, cung cấp khả năng tùy biến & đáp ứng cho sự sáng tạo của bạn. Đặc biệt, bạn có thể sửa đổi và thay đổi giao diện của Divi mà không cần phải là một chuyên gia cao trong chuỗi mã.
Có thể bạn quan tâm: Giao diện website bất động sản
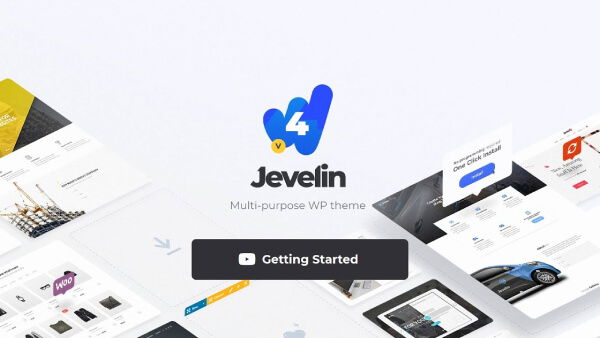
2. Jevelin (Premium)

Chỉ với dữ liệu demo, bạn có thể thiết lập nhiều trang web khác nhau tại Jevelin. Bạn có thể xây dựng website riêng dựa trên tham khảo các bản demo tại đây chỉ với các tác vụ kéo – thả WPBakery đơn giản. Jevelin chứa Slider Revolution, nhiều mã ngắn tùy chỉnh, Contact Form 7, phân khúc thương mại điện tử được cung cấp bởi WooCommerce, mega menu và chia sẻ xã hội. Bản thân bố cục này thân thiện với thiết bị di động, tương thích trình duyệt chéo, trình tải nhanh.
Có thể bạn quan tâm: Giao diện web giới thiệu công ty
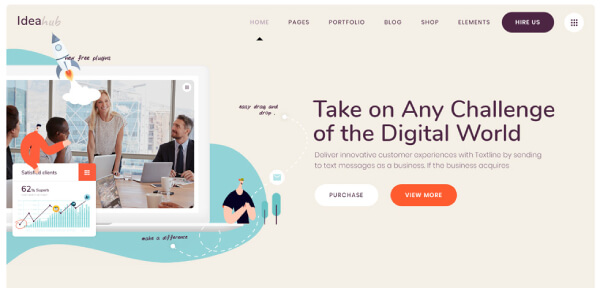
3. Ideahub (Premium)

Đây là mẫu giao diện web kinh doanh thanh lịch và hiện đại. Với nhiều mẫu, bạn có thể bắt đầu một số trang khác nhau như đại lý, start-up, tư vấn, danh mục đầu tư,…Sự tuyệt vời của Ideahub bao gồm trình tạo trang WPBakery, Slider Revolution, màu sắc không giới hạn, 800+ phông chữ, infographics, vô số trang bên trong,…Để tích hợp nhanh chóng và đơn giản, Ideahub cũng chứa rất nhiều mã ngắn sẽ giúp ích cho quá trình tạo dựng trang web.
Xem thêm: Mẫu giao diện web khách sạn
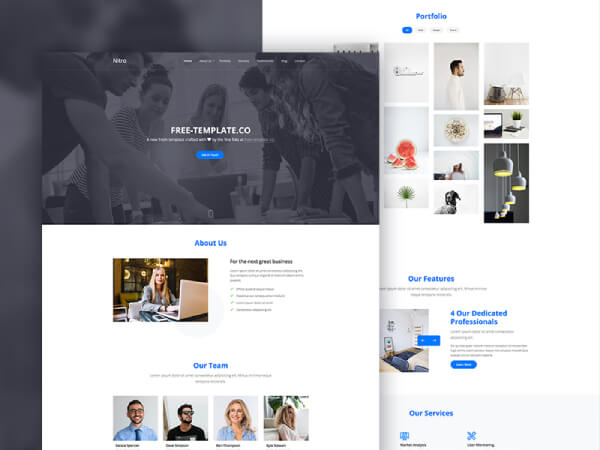
4. Nitro

3 Đặc điểm chính của Nitro là: tối giản, tinh tế và dễ dàng. Là một mẫu giao diện web một trang miễn phí, Nitro hứa hẹn sẽ mang lại trải nghiệm đáng nhớ, nhờ hiệu suất vượt trội. Dù bạn là một đại lý doanh nghiệp lớn, công ty nhỏ, thậm chí chỉ là dự án tự do, với Nitro đều rất dễ dàng và phù hợp để thiết lập.
Các mẫu thiết kế tại đây có điều hướng tốt, menu thả xuống đa cấp, biểu ngữ toàn màn hình, kêu gọi hành động, danh mục có thể lọc và cuộn để tải nội dung. Cuối cùng, bạn cũng sẽ không cần phải xây dựng một biểu mẫu liên hệ chức năng vì Nitro đã tích hợp nó sẵn.
Có thể bạn thích: Mẫu giao diện web thương mại điện tử
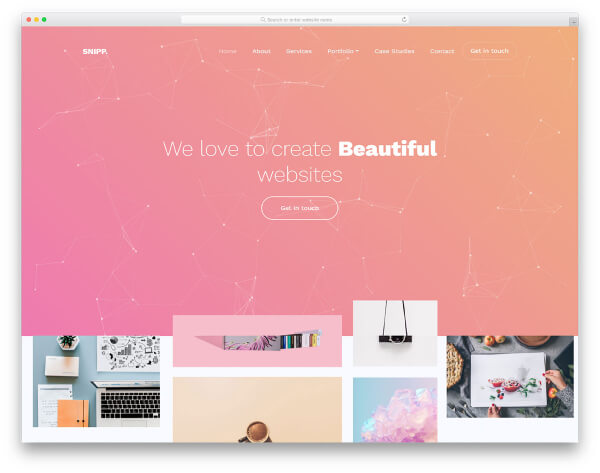
5. Snipp

Snipp là một trong những mẫu trang web miễn phí tốt nhất cho các cá nhân và doanh nghiệp sáng tạo. Thiết kế sáng tạo và bắt mắt của Snipp hoạt động cho các sở thích/lĩnh vực khác nhau. Từ hình ảnh động tuyệt vời và cuộn để tải nội dung đến thanh tạo ý kiến khách hàng và thanh menu cố định,…Snipp mang đến tất cả.
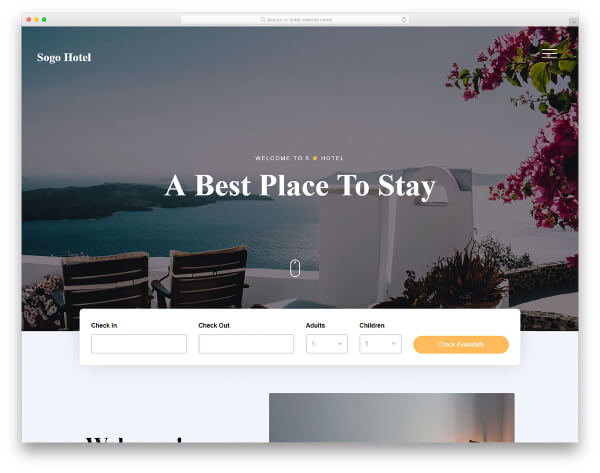
6. Sogo

Sogo là một mẫu trang web miễn phí cho các khách sạn, khu nghỉ dưỡng và các doanh nghiệp lưu trú khác. Với thiết kế giao diện web nổi bật và hiện đại, nó thu hút sự chú ý của mọi người.
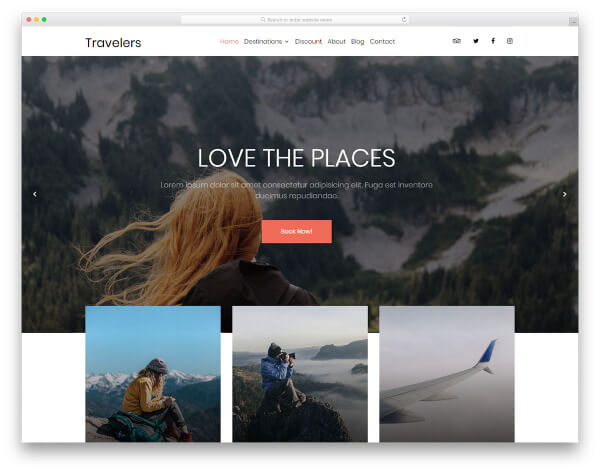
7. Travelers

Đây là một mẫu giao diện web miễn phí cho các công ty du lịch. Travelers được cung cấp bởi Bootstrap Framework – đảm bảo khả năng đáp ứng và phù hợp cho mọi thiết bị di động. Travelers mang đến trình hiển thị với độ rõ nét cao, hiệu ứng Parallax, các nút kêu gọi hành động, trình chiếu, hỗ trợ video và một hình thức đặt phòng đầy đủ. Bạn cũng có thể bắt đầu một blog du lịch và hướng dẫn mọi người liên lạc với bạn thông qua mẫu liên hệ đi kèm. Các tính năng là có sẵn, bạn chỉ cần sử dụng chúng hợp lý và kết quả tuyệt vời sẽ đến.
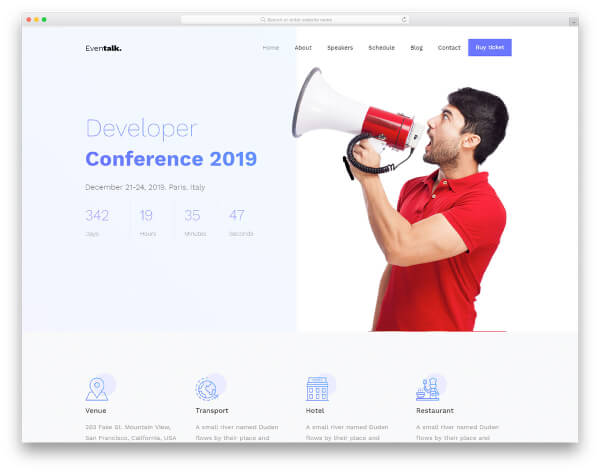
8. Eventalk

Đối với các sự kiện, hội nghị, cuộc họp và các loại hình tụ họp khác, Eventalk là mẫu trang web miễn phí sẽ giúp bạn làm tốt nhất có thể. Với trang web này, bạn có thể nhanh chóng tạo ra một không gian web mà bạn sẽ tăng phạm vi tiếp cận trên khắp diễn đàn sắp tới. Eventalk bao gồm trình đồng hồ đếm ngược, tải nội dung cuộn, thống kê số liệu, lịch trình sự kiện và kế hoạch giá vé. Giao diện tổng thể của mẫu rõ ràng, đảm bảo trải nghiệm mượt mà cho cả người dùng di động và máy tính để bàn.
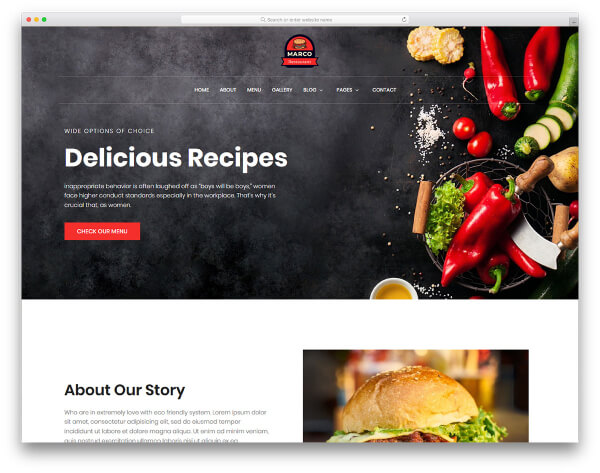
9. Marco

Marco là một mẫu giao diện web miễn phí tuyệt vời dành cho lĩnh vực nhà hàng. Trên thực tế, bạn cũng có thể sử dụng Marco cho các doanh nghiệp thực phẩm khác. Mẫu giao diện website này mạnh mẽ và linh hoạt, cũng như đơn giản và dễ sử dụng. Bạn có thể tùy chỉnh giao diện của nó theo thương hiệu của bạn. Biểu ngữ toàn màn hình, menu thực phẩm và đồ uống được phân loại, hình thức đặt phòng và danh mục đầu tư rõ ràng,…Marco có tất cả theo ý của bạn. Với các mẫu website có sẵn, bạn cũng có thể bắt đầu một blog thực phẩm và giới thiệu tiếp thị nội dung vào doanh nghiệp của mình để thu hút nhiều khách hàng tiềm năng hơn nữa.
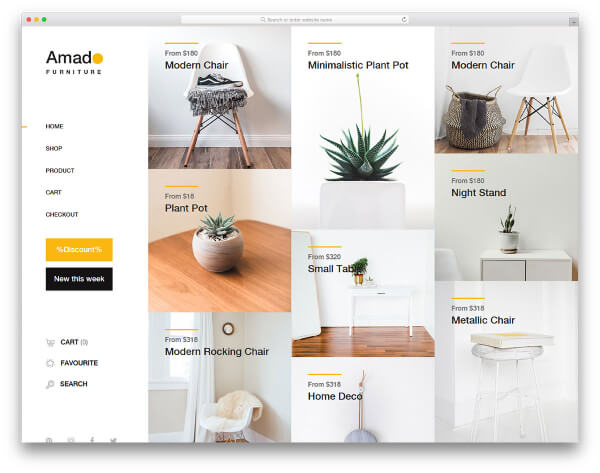
10. Amado

Bạn chắc chắn cần Amado nếu bạn muốn bắt đầu một cửa hàng trực tuyến ngành nghề đồ nội thất. Những mẫu thiết kế giao diện web này bố cục gần giống như một danh mục đầu tư giúp trang thương mại điện tử của bạn dễ dàng nổi bật trước đám đông. Cung cấp sự lựa chọn đầy đủ các trang theo ý của bạn, từ trang chủ và cửa hàng đến sản phẩm, giỏ hàng và thanh toán.
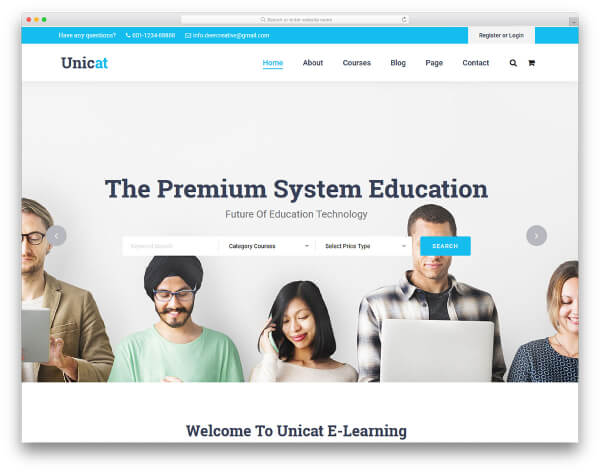
11. Unicat

Đối với bất kỳ nhu cầu trong lĩnh vực học trực tuyến nào, Unicat là một trong những lựa chọn tốt nhất để tạo ra một trang web hiệu quả. Tạo một nền tảng lớn với đầy đủ các khóa học có giá trị để lựa chọn và đăng ký. Unicat là một mẫu trang web miễn phí tốt với nhiều tính năng tiện dụng mà bạn có thể sử dụng để tạo các tài nguyên học tập trực tuyến hiện đại nhất. Thiết kế giao diện web của Unicat rõ ràng và được cập nhật thường xuyên, được cung cấp bởi Bootstrap 4 – làm cho bố cục trở nên linh hoạt, hoạt động trơn tru trên tất cả các thiết bị và không có trình duyệt web hiện đại nào là một thách thức.

Không phải nội dung, thông điệp bạn truyền tải tốt, hữu ích là có thể thu hút nhiều khách hàng, hãy bắt đầu một cách hiệu quả với thiết kế giao diện web – cơ sở mà khách hàng dựa vào để đánh giá bạn trong lần gặp đầu tiên.
Khi khách hàng tìm kiếm các dịch vụ trực tuyến, họ có rất nhiều lựa chọn khác nhau để cân nhắc. Điều này có nghĩa là bạn càng phải nỗ lực hơn trong việc tạo ra sự nổi bật của doanh nghiệp trong đám đông. Thử tham khảo 7 ý tưởng, cách thức khác nhau dưới đây, cái mà có thể giúp doanh nghiệp của bạn sở hữu một giao diện web đẹp nhất, độc nhất.
7 Ý tưởng cho ra đời các mẫu giao diện web đẹp nhất
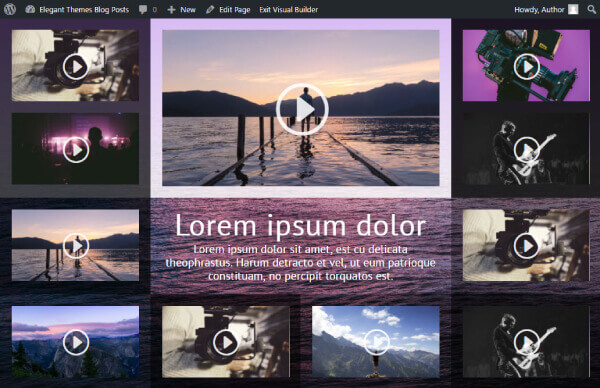
1. Sử dụng video

Nếu có một hình thức tiếp thị nào đang bùng nổ hiện nay, đó là tiếp thị dưới dạng video. Hãy suy nghĩ đến một video giới thiệu. Không chỉ là giới thiệu doanh nghiệp, một video đưa ra các phản hồi của khách hàng hay video demo sản phẩm,…tất cả đều giúp khách hàng của bạn có cái nhìn tổng quát hơn và cũng mang lại sự đáng tin cậy hơn.
2. Sử dụng ảnh gốc

Có lẽ bạn sẽ được gợi ý thử qua Flickr, Pexels, Adobe Stock,…(những trang mạng chia sẻ hình ảnh trực tuyến được nhiều người tin dùng), chúng hoàn toàn miễn phí và dễ dàng sử dụng. Tuy nhiên, vấn đề là rất nhiều giao diện web đẹp, miễn phí và doanh nghiệp sử dụng những bức ảnh này ngày nay. Điều này không có gì để phân biệt doanh nghiệp của bạn với đám đông. Thay vào đó, hãy cố gắng sử dụng các bức ảnh gốc bất cứ khi nào có thể.
3. Cung cấp một cái gì đó miễn phí

Tất cả chúng ta ai cũng đều thích một thứ gì đó miễn phí. Vì vậy, một trong những cách tốt nhất để tạo nên sự nổi bật là cung cấp một cái gì đó miễn phí. Hãy cung cấp những gì thuộc về bản chất của doanh nghiệp. Bạn đã suy nghĩ qua việc cung cấp một tập sách điện tử miễn phí liên quan đến dịch vụ, sản phẩm công ty hay chưa?
4. Đảm bảo nội dung trên website luôn “mới”

Nội dung trang web cần phải hấp dẫn và mới mẻ nếu bạn muốn có được tập khách hàng tiềm năng lớn. Hãy chắc chắn rằng nội dung đó là của chính bạn. Hãy chắc chắn rằng nội dung website nên được cập nhật đều đặn, thường xuyên để tối ưu hiệu quả trên các phương tiện tìm kiếm.
5. Hiển thị các ví dụ và số liệu cụ thể

Cuối cùng nhưng không kém phần quan trọng, bạn cần cho người dùng trang web thấy điều gì đã làm nên sự nổi bật của công ty và cách tốt nhất để làm điều này là với các ví dụ và số liệu chân thật. Chẳng hạn với giao diện web bán hàng đẹp, bạn có thể đưa ra trực tiếp con số mà sản phẩm đó đã tiêu thụ. Nhờ đó, khách hàng có thể dễ dàng thấy được sự thành công trong dịch vụ lẫn chất lượng sản phẩm của doanh nghiệp.
Thử tham khảo các mẫu thiết kế giao diện web miễn phí, bạn sẽ nhận thấy sự thành công khi sử dụng số liệu thực vào website.
6. Thử đừng sử dụng những bố cục web sẵn có
Các hệ thống lưới như 960 Grid System sẽ rất tuyệt vời để hiển thị nội dung website, không chỉ vì chúng dễ thiết lập, giúp tăng hiệu quả trong việc triển khai và duy trì các dự án trên trang web, mà còn vì chúng cải thiện tính khả dụng và tính nhất quán của trang web. Với một số dự án, tính nhất quán và hỗ trợ trên nhiều trình duyệt rất được chú trọng, đặc biệt nếu bạn đang làm việc với nhiều đối tượng mục tiêu.
Mặt khác, với cơ chế bố trí sẵn có, chặt chẽ như vậy có thể là rào cản lớn nhất đối với một nhà thiết kế giao diện web muốn thoát ra ngoài khuôn khổ. Vậy điều gì sẽ xảy ra nếu những rào cản trên thực sự không quan trọng với kích thước giao diện web của bạn?
Để thay đổi, hãy thử thách bản thân với một giải pháp mới. Không có quy định nào nói rằng trang web của bạn không thể truy cập được trừ khi nó không sử dụng những bố cục sẵn có cả. Vì vậy, thay vì kiềm chế ý tưởng, hãy xây dựng và tìm cách làm cho nó hoạt động.
Cùng xem qua những bố cục độc đáo dưới đây, những bố cục không bị gò bó theo một khuôn khổ nhất định mà vẫn đem đến sự nổi bật của giao diện web.

Hãy khám phá các loại bố cục khác nhau, hãy xem cách các tiêu chuẩn mới như HTML5 và CSS3 có thể giúp công việc thiết kế của bạn tốt hơn.
7. Sử dụng Hệ thống quản lý nội dung (CMS)

Giống như bố cục và hệ thống lưới, hệ thống quản lý nội dung ngày nay là những công cụ tuyệt vời giúp tiết kiệm thời gian và công sức trong khi vẫn duy trì các tiêu chuẩn thiết kế đẹp và tính linh hoạt khá tốt. Các nền tảng như WordPress, Expression Engine và Drupal rất dễ sử dụng theo những cách sáng tạo, nhưng chúng vẫn có những hạn chế nhất định. Đặc biệt khi kết hợp với các hệ thống lưới, nhiều chủ đề miễn phí có thể làm tăng tốc độ phát triển, tuy nhiên CMS có thể gây nguy hại cho sự sáng tạo của bạn.
Chẳng hạn, khi bạn muốn thêm/ bớt nội dung vào thiết kế dựa trên bố cục đã định sẵn ban đầu, sự suy giảm về chất lượng giao diện web có thể xảy ra từ đây.
Nếu bạn đang làm việc cho một dự án sáng tạo, hãy tận dụng sự tự do của nội dung. Hãy suy nghĩ về điều này, bạn có thể sử dụng CMS để dễ dàng xử lý các cập nhật và thay đổi bên trong trang web. Nhưng nếu loại bỏ CMS - ít nhất là trong những trường hợp có thể chấp nhận được – bạn đang sở hữu rất nhiều khả năng mới cho sự ra đời của mẫu giao diện web đẹp nhất.
Hãy thử lần lượt hoặc kết hợp cả 7 cách này, bạn có thể nhanh chóng đạt được sự thành công trong quá trình sở hữu một giao diện web đẹp. Tuy nhiên, đôi khi là chưa đủ khi mà quá trình thiết kế giao diện web là tập hợp của cả những gì sáng tạo, những gì nguyên bản cần có hay những đổi mới của thời đại và thị trường.
3 Lưu ý chính dành cho nhà thiết kế giao diện website
1. Đừng quá bị ảnh hưởng với các mẫu thiết kế trực tuyến khác
Đối với các dự án mà mong muốn có được sự độc đáo và sáng tạo, có lẽ bạn nên tránh nhìn vào những gì mà các nhà thiết kế khác đã làm trước đó. Điều này có nghĩa là chúng ta không nên giới hạn dự án thiết kế web sáng tạo của mình chỉ với những mẫu thiết kế rập khuôn ngoài kia.
Bạn có thể xem một cách chọn lọc để lấy cảm hứng. Phải thừa nhận rằng điều này thật khó. Đôi khi, khách hàng họ không có gì chắc chắn về những gì họ muốn có trong chính trang web của họ, và họ chỉ bắt gặp những điều hữu ích ở những giao diện web miễn phí bên ngoài. Việc cung cấp cho nhà thiết kế website mong muốn dựa trên những mẫu giao diện web đẹp, miễn phí, sẵn có, có thể khiến họ bị hạn chế đi sự dám sáng tạo, sự dám làm.
2. Nhà thiết kế web có thực sự cần hiểu rõ về code?
Liệu rằng tất cả nhà thiết kế web đều biết cách viết mã web? Các nhà thiết kế web hiểu và biết về mã cũng sẽ giúp cho quá trình xây dựng bản thiết kế được dễ dàng hơn. Giả sử, hình ảnh PNG trong bản thiết kế giao diện web ban đầu có thể sẽ không hoạt động trên trình duyệt Internet Explorer. Và bạn phải thay đổi mẫu thiết kế liền sẽ làm tốn thêm một khoảng thời gian đáng để để bắt đầu vận hành website.
Càng gặp nhiều vấn đề, nó càng ảnh hưởng đến cách một nhà thiết kế giao diện web phát triển bản mô phỏng các trang web hiệu quả về mặt tối ưu thời gian hơn. Hạn chế trong kinh nghiệm, kiến thức về mã code thật sự không đáng có; vì thế, tìm hiểu trước những cơ bản nhất định vẫn không là thừa đối với một nhà thiết kế website.
Biết được một phần tử hoặc thiết kế tương tác sẽ khó thực hiện như thế nào bằng cách sử dụng CSS, HTML và kịch bản phía máy khách định hình cách tôi thực hiện ý tưởng của mình ở cấp độ đồ họa. Điều này thực sự không phải là xấu cả. Trên thực tế, đó là lý do tại sao bạn nên biết cách viết mã cho các thiết kế web của riêng mình. Biết những hạn chế trung bình là gì là chìa khóa để tạo ra các trang web thực tế và có thể sử dụng được. Và nếu bạn có thời hạn để đáp ứng và biết cách thay đổi thiết kế để tiết kiệm thời gian và duy trì chất lượng hình ảnh, bạn sẽ là một nhà thiết kế web chuyên nghiệp hơn.
3. Xem xét kỹ càng các ràng buộc khi thiết kế giao diện web
Giao diện web là một tập hợp của rất nhiều thành phần trong nó. Vậy nếu bạn có những ràng buộc hạn chế đi sự tự do trong thể hiện thiết kế giao diện website của mình thì sao? Ví dụ, trong một dự án mới, điều gì sẽ xảy ra nếu bạn cần tránh sử dụng 5 màu mà bạn hầu như luôn sử dụng trong thiết kế web của mình? Điều gì nếu bạn thiết kế một trang web không sử dụng gì khác ngoài phông chữ Arial? Điều gì về việc giữ trọng lượng trang web luôn ở một mức nhất định, giả sử - 95KB? Nhưng bạn vẫn phải tạo ra một mẫu thiết kế giao diện web đẹp nhất, hấp dẫn nhất trong khi bị gò bó với những hạn chế này, nó đòi hỏi ở nhà thiết kế chuyên nghiệp những kỹ năng nhất định.
Bài viết liên quan
-
 Cách ít người biết để thiết kế website bằng photoshop
Cách ít người biết để thiết kế website bằng photoshop
-
 4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
-
 Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
-
 Kiến thức cơ bản về website: Địa chỉ website là gì?
Kiến thức cơ bản về website: Địa chỉ website là gì?
-
 Thiết kế website chuyên nghiệp với PHP & MySQL
Thiết kế website chuyên nghiệp với PHP & MySQL
-
 Source code là gì? Khái niệm source code cho người mới bắt đầu
Source code là gì? Khái niệm source code cho người mới bắt đầu
-
 Chi phí duy trì website trung bình mới nhất 2021
Chi phí duy trì website trung bình mới nhất 2021
-
 Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
-
 Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
-
 Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
-
 11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
-
 Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
-
 Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
-
 20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
-
 15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
-
 TOP 10 nguồn tải template website miễn phí free 2020
TOP 10 nguồn tải template website miễn phí free 2020
-
 Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
-
 Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
-
 11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
-
 Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
-
 23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
-
 Thiết kế website bán hàng đà nẵng giá rẻ
Thiết kế website bán hàng đà nẵng giá rẻ
-
 Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
-
 Thiết kế website bất động sản giá rẻ trọn gói
Thiết kế website bất động sản giá rẻ trọn gói
-
 3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
-
 Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
-
 Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
-
 9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
-
 Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
-
 9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
-
 Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
-
 Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
-
 Thiết kế website giới thiệu công ty chuẩn SEO
Thiết kế website giới thiệu công ty chuẩn SEO
-
 Cách thiết kế web siêu đơn giản cho người mới bắt đầu
Cách thiết kế web siêu đơn giản cho người mới bắt đầu
-
 Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
-
 Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
-
 Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
-
 Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
-
 Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
-
 7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
-
 World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
-
 Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
-
 TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
-
 TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
-
 Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
-
 Những lưu ý khi lựa chọn đơn vị thiết kế website
Những lưu ý khi lựa chọn đơn vị thiết kế website
-
 Cách tối ưu hình ảnh chuẩn SEO để up lên website
Cách tối ưu hình ảnh chuẩn SEO để up lên website
-
 Nên viết Content thế nào trên website để tăng liên hệ mua hàng?
Nên viết Content thế nào trên website để tăng liên hệ mua hàng?