
Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
Ngày cập nhật: 16/09/2020
Thiết kế web mobile là một trong những yếu tố quan trọng trong thời đại ngày nay. Nhưng làm sao để có thể thiết kế chuẩn và đẹp thì lại khác. Bài viết này sẽ hướng dẫn bạn tự thiết kế web mobile nhanh chóng và đảm bảo đầy đủ các chức năng cần thiết.
Thiết kế web mobile là gì

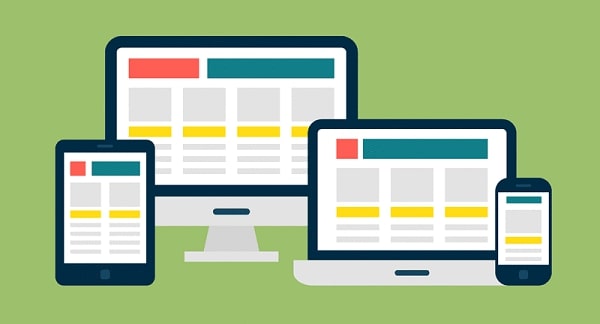
Thiết kế web mobile là công nghệ thiết kế responsive design dành riêng cho các thiết bị di động hoặc thiết bị khác ngoài máy tính như tablet, smartphone, máy tính bảng, v.v. Công nghệ responsive cho phép website của doanh nghiệp bạn co dãn theo từng độ phân giải của màn hình.
Nếu bạn vẫn chưa biết website của mình đã được thiết kế chuẩn Mobile hay chưa có thể sử dụng công cụ check của Google. Nếu website của bạn vẫn chưa đúng chuẩn thì việc bạn cần làm là tối ưu cho web của mì
Ưu điểm của thiết kế web mobile trong thời đại 4.0

Tại sao lại phải ứng dụng thiết kế web mobile trong thời đại công nghệ 4.0? Câu hỏi này thực tế rất dễ trả lời, trong thời đại 4.0, khi công nghệ lên ngôi, người dùng ưu tiên sử dụng điện thoại, máy tính bảng, những thiết bị công nghệ nhỏ gọn để tìm kiếm thông tin trước khi chuyển sang tìm kiếm trên máy tính. Chính vì điều đó mà các doanh nghiệp phải tăng tốc trong việc chuyển giao diện website của mình thân thiện với người dùng, từ đó sẽ dễ dàng tiếp cận khách hàng hơn.
Dưới đây là 10 lợi ích khi thiết kế web responsive mà bạn nên biết:
-
Linh hoạt: Nội dung của web có thể hiển thị linh hoạt để chuyển từ 1 giao diện sang 1 giao diện tương thích. Điều đó có nghĩa là người dùng có thể linh hoạt truy cập trang web của bạn trên bất kỳ thiết bị nào mà không cần lo lắng.
-
Cải thiện trải nghiệm người dùng: Việc nhìn vào một nội dung đầy đủ, rõ ràng không gặp bất kỳ lỗi nào, từ hình ảnh đến chữ viết và giao diện sẽ khiến người dùng hài lòng. Khi thiết kế website responsive, bạn không cần phải thay đổi kích thước của chúng bằng tay, tốc độ tải trang cũng nhanh hơn và không bị thay đổi.
-
Dễ dàng quản lý: Khi bạn có một trang web riêng cho máy tính để bàn và di động, bạn sẽ cần có 2 chiến lược nội dung, chiến dịch SEO và đội ngũ thiết kế để đáp ứng nhu cầu và tốc độ cập nhật thông tin mới. Điều đó khiến bạn tốn nhiều thời gian, tiền bạc và công sức để chuẩn bị. Tuy nhiên, thiết kế web responsive có một nền tảng duy nhất có thể chạy trên các chiến lược và chiến dịch tương tự, có nghĩa là giảm các công việc liên quan cho bạn.
-
Tránh trùng lặp nội dung: Với bản cập nhật Panda và những thay đổi trong thuật toán của Google, việc nội dung của bạn có sự giống nhau và xuất hiện đồng thời trên máy tính và điện thoại sẽ khiến website bị tụt thứ hạng. Tuy nhiên, với dịch vụ thiết kế website responsive của OPTECH, những vấn đề đó sẽ không xảy ra với trang web của bạn.
-
Xây dựng liên kết mạnh hơn: Khi thiết kế web mobile sẽ hỗ trợ người dùng nhanh chóng truy cập vào website của bạn. Vấn đề chờ đợi tải trang hoặc tốn thời gian trong việc điều hướng đến trang web khác gần như là không còn. Đây là một ưu điểm của thiết kế web responsive, giúp người dùng đến vị trí họ muốn đến nhanh hơn.
-
Giảm tỷ lệ thất thoát chi phí, khách hàng: Khi website của bạn không responsive, tốc độ tải trang và thời gian xuất hiện thông tin chậm là lý do khiến khách hàng bỏ bạn và đi qua.
-
Tốc độ tải trang nhanh hơn: Thời gian tải trang trung bình cho tất cả các thiết bị là 7 giây, chậm hơn so với thời gian lý tưởng của 1 giây. Trong đó, 40% tất cả người dùng di động sẽ từ bỏ một trang web nếu nó phải mất hơn 3 giây để tải. Điều này cho thấy rõ sự cần thiết của thời gian tải trang nhanh hơn cho các thiết bị di động, thiết kế web responsive có thể cung cấp vấn đề này.
-
Báo cáo dễ dàng hơn: Theo dõi và phân tích là một số trong những yếu tố quan trọng nhất để một website thành công, và khi bạn có web thiết kế responsive , bạn có thể xem tất cả các báo cáo trên một trang và dễ dàng đọc nó. Nó cho phép bạn so sánh và đối chiếu những gì đang làm việc và những gì không phải cho tất cả các thiết bị , và nó giúp loại bỏ những rắc rối đến từ nhiều báo cáo.
-
Quản lý trang web hiệu quả hơn: Việc quản lý các trang web responsive sẽ giúp bạn giảm chi phí và đỡ mất nhiều thời gian hơn so với quản lý của hai trang web riêng biệt.
-
Chi phí hiệu quả: Nhiều khách hàng cho rằng việc thiết kế web responsive là khá là đắt nhưng thực tế thì bạn không cần phải tốn quá nhiều chi phí cho nó. Chủ yếu là những chức năng mà bạn muốn, chi phí đầu tư ban đầu có thể cao nhưng sẽ giảm dần. Đặc biệt, khi bạn sử dụng dịch vụ thiết kế web mobile của OPTECH sẽ nhận được nhiều chương trình hậu mãi hấp dẫn, tiết kiệm nhiều chi phí về lâu dài. nhưng thực sự thì ngược lại, nó không quá cao để tạo một website responsive.
Đọc thêm: Tự thiết kế website chuyên nghiệp đơn giản nhanh chóng
Cách thiết kế web mobile với công nghệ responsive

Việc thiết kế web responsive cũng không quá khó khăn, đặc biệt là khi bạn là một lập trình viên chuyên nghiệp thì càng dễ dàng hơn bao giờ hết. Quy trình thực ra rất đơn giản, chỉ cần 2 bước là bạn có thể tối ưu xong:
Bước 1: Tạo thẻ meta tag
Thẻ meta viewpoint ở phần header website là yếu tố khiến website của bạn liệu có thể chuyển sang web mobile được hay không. Khi khai báo thẻ meta thì màn hình sẽ chuyển sang tỷ lệ 1x1, tỉ lệ này cho phép website hiển thị vừa với kích thước màn hình và có thể phóng to hoặc thu nhỏ bằng tay.
Mã code:
Bên cạnh đó, nếu muốn thiết kế web mobile không bị lỗi và đảm bảo kết quả như mong muốn 100% thì bạn có thể sử dụng Framework Bootstrap được lập nên bởi các lập trình viên trên thế giới.
Để sử dụng Bootstrap bạn cần khai báo như sau:
Hello, world!
Hello, world!
Bước 2: Viết code HTML
Sau khi làm xong bước 1, bạn sẽ chuyển sang bước 2 là viết code HTML, dưới đây là đoạn mã code mà bạn cần phải viết để áp dụng thành công web mobile. Tùy theo nhu cầu chia hàng và cột mà bạn sẽ có mã code khác nhau
-
Nếu muốn tạo một ô nội dung có độ rộng 1170px, thì đây là mã code cho bạn ‘
-
Còn nếu bạn muốn chia làm 3 cột, thì hãy sử dụng mã code sau:
Danh sách kích thước màn hình thiết bị:

Một lưu ý mà bạn cần nhớ khi thiết kế website responsive chính là các kích thước của từng giao diện. Dưới đây là tổng hợp các kích thước màn hình responsive cơ bản dùng để phục vụ thiết kế, bao gồm:
-
+ max-width: 320px (điện thoại di động, hiển thị chiều dọc)
-
+ max-width: 480px (cho điện thoại di động, hiển thị chiều ngang)
-
+ max-width: 600px (máy tính bảng, hiển thị chiều dọc)
-
+ max-width:800px (máy tính bảng, hiển thị chiều ngang)
-
+ max-width: 768px (máy tính bảng loại to, hiển thị chiều dọc)
-
+ max-width: 1024px (máy tính bảng loại to, hiển thị theo chiều ngang)
-
+ max-width: 1025px (từ size này trở lên thì dành cho máy tính bàn thông thường).
Những tiêu chí để lựa chọn dịch vụ thiết kế web mobile
Nếu như bạn không phải là một lập trình viên chuyên nghiệp, thì lựa chọn một công ty đáng tin cậy để thiết kế website responsive là phương án tốt nhất dành cho bạn. Nhưng làm sao để lựa chọn được công ty thích hợp thì sẽ là câu chuyện khác, dưới đây là những tiêu chí đánh giá xem liệu công ty đó có lên lựa chọn để hỗ trợ mình hay không:
-
Đầu tiên, website khi được responsive khách hàng không cần phải làm nhiều thao tác để có thể tiếp cận được nội dung mà mình mong muốn.
-
Thứ hai, mọi hình ảnh phải rõ nét đúng theo kích thước màn hình hiển thị, không bể, không nhòe, không mất hình.
-
Thứ ba, không xuất hiện các pop - up quảng cáo gây khó chịu đến khách hàng. Đồng thời đẩy nhanh tốc độ tải trang tạo cho khách hàng những trải nghiệm tốt nhất.
Nếu như bạn đang tìm kiếm một công ty thiết kế website chuyên nghiệp chuẩn SEO và responsive thì OPTECH chính là sự lựa chọn dành cho bạn. Với đội ngũ lập trình viên giàu kinh nghiệm, tận tâm và trách nhiệm, OPTECH chuyên cung cấp dịch vụ thiết kế web mobile nhanh chóng, uy tín và tốt nhất đến khách hàng. Hãy liên hệ ngay đến chúng tôi để được tư vấn miễn phí.
Bài viết liên quan
-
 Cách ít người biết để thiết kế website bằng photoshop
Cách ít người biết để thiết kế website bằng photoshop
-
 4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
-
 Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
-
 Kiến thức cơ bản về website: Địa chỉ website là gì?
Kiến thức cơ bản về website: Địa chỉ website là gì?
-
 Thiết kế website chuyên nghiệp với PHP & MySQL
Thiết kế website chuyên nghiệp với PHP & MySQL
-
 Source code là gì? Khái niệm source code cho người mới bắt đầu
Source code là gì? Khái niệm source code cho người mới bắt đầu
-
 Chi phí duy trì website trung bình mới nhất 2021
Chi phí duy trì website trung bình mới nhất 2021
-
 Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
-
 Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
-
 Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
-
 11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
-
 Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
-
 Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
-
 20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
-
 15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
-
 TOP 10 nguồn tải template website miễn phí free 2020
TOP 10 nguồn tải template website miễn phí free 2020
-
 Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
-
 Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
-
 11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
-
 Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
-
 23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
-
 Thiết kế website bán hàng đà nẵng giá rẻ
Thiết kế website bán hàng đà nẵng giá rẻ
-
 Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
-
 Thiết kế website bất động sản giá rẻ trọn gói
Thiết kế website bất động sản giá rẻ trọn gói
-
 3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
-
 Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
-
 Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
-
 9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
-
 Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
-
 9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
-
 Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
-
 Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
-
 Thiết kế website giới thiệu công ty chuẩn SEO
Thiết kế website giới thiệu công ty chuẩn SEO
-
 Cách thiết kế web siêu đơn giản cho người mới bắt đầu
Cách thiết kế web siêu đơn giản cho người mới bắt đầu
-
 Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
-
 Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
-
 Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
-
 Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
-
 Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
-
 7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
-
 World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
-
 Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
-
 TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
-
 TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
-
 Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
-
 Những lưu ý khi lựa chọn đơn vị thiết kế website
Những lưu ý khi lựa chọn đơn vị thiết kế website
-
 Cách tối ưu hình ảnh chuẩn SEO để up lên website
Cách tối ưu hình ảnh chuẩn SEO để up lên website
-
 Nên viết Content thế nào trên website để tăng liên hệ mua hàng?
Nên viết Content thế nào trên website để tăng liên hệ mua hàng?