
9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
Ngày cập nhật: 03/10/2020
Hãy là người tạo ra xu hướng thiết kế cho thời đại,…Những mẫu thiết kế này có thể hấp dẫn đối tượng mục tiêu và điều này tạo ra lợi thế cạnh tranh đáng kể cho thương hiệu…
Bài viết dưới đây cập nhật những xu hướng thiết kế website 2020 – Nguồn tham khảo hữu ích dành cho trang web của bạn. Hầu hết các chủ đề thiết kế web theo các xu hướng dưới đây thể hiện chiều sâu hơn so với những phong cách cũ, kiểu chữ phá vỡ quy tắc và hướng nhiều đến sự tối giản. Nổi bật hơn phải kể đến những giao diện đẹp nhất hiện nay thường kết hợp với các yếu tố âm thanh thú vị, hình ảnh 3D bắt mắt.
Xu hướng thiết kế là phản ứng đối với những thay đổi về công nghệ và văn hóa.
Xem nội dung nhanh hơn tại đây:
- Thiết kế theo “Chế độ tối – Dark Mode”
- Thử qua nghệ thuật minh họa
- Áp dụng hiệu ứng chuyển động cho hình ảnh
- Sử dụng âm thanh trong xu hướng thiết kế web 2020
9 Xu hướng thiết kế Web hiện nay mang đến những trải nghiệm thú vị cho người dùng
1. Thiết kế theo “Chế độ tối – Dark Mode”
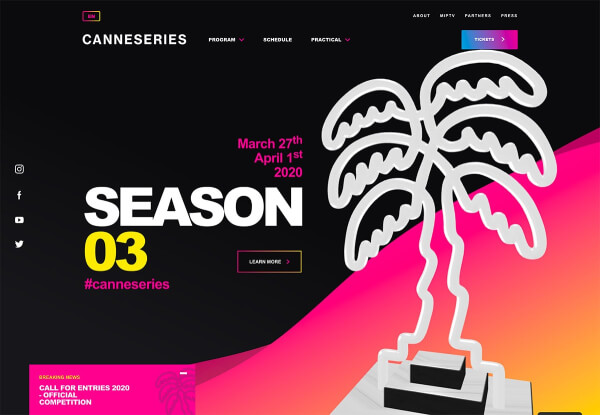
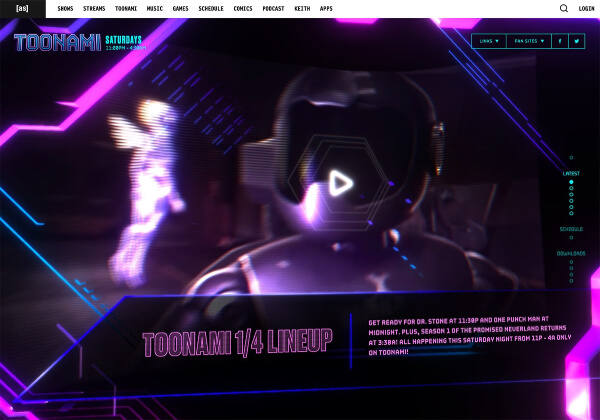
Hiện nay, nhiều người dùng lựa chọn chế độ tối màu cho các ứng dụng cá nhân như Email, Facebook,…Không có gì ngạc nhiên khi nhiều trang web cũng tạo ra các thiết kế có thẩm mỹ tối như vậy. Điều làm cho các thiết kế chế độ tối này luôn thu hút ánh nhìn đó chính là các giao diện tối luôn đi kèm với các yếu tố sáng và kiểu chữ dễ đọc. Và có lẽ cũng là lý do tại sao chúng trở thành xu hướng thiết kế website 2020 trên thị trường hiện nay.

Giao diện web này thiết kế với màu sắc gần như là màu neon và hình ảnh hoạt hình với chữ in đậm nổi bật.

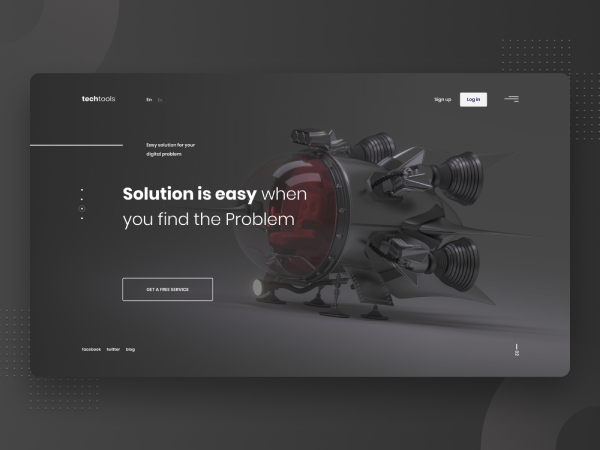
Trong khi website này vẫn là thiết kế theo chế độ tối nhưng nhấn mạnh sử dụng các khối chữ màu đơn sắc để kêu gọi hành động, để điều hướng người sử dụng hiệu quả hơn.
2. Áp dụng các quy tắc phá vỡ kiểu chữ
2020 là năm mà các nhà thiết kế đang cố gắng phá vỡ những quy tắc truyền thống của kiểu chữ. Đúng vậy, tại sao không thử một chút nổi loạn cho trang web của bạn?
Chìa khóa để làm cho xu hướng thiết kế website 2020 này hoạt động tốt là ngay cả khi phá vỡ các quy tắc của chữ như kích thước/ khoảng cách dòng, ngắt,…thì người dùng vẫn phải hiểu những gì bạn muốn truyền tải. Cùng xem qua 2 ví dụ dưới đây để hiểu rõ được quy tắc độc đáo này.

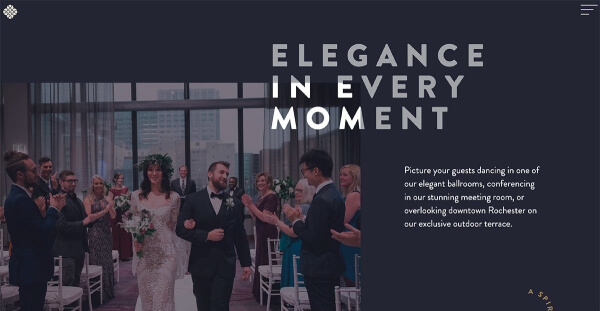
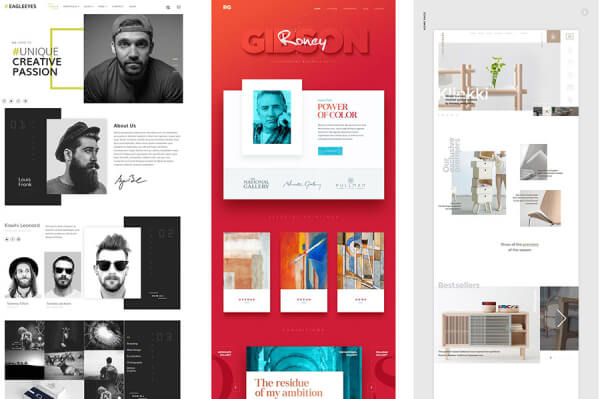
Website này phá vỡ các quy tắc kiểu chữ nhàm chán theo cách không làm ảnh hưởng đến khả năng đọc cho người dùng, với tiêu đề chính được thể hiện ngay ở không gian nền tổng quan. Điều đặc biệt thú vị ở đây là sự thay đổi màu sắc giữa những chữ cái gần kề nhau, tạo hiệu ứng lớp rõ rệt.

Thiết kế giao diện web này cũng rất thú vị khi lật ngược, xoắn,…kiểu chữ theo những cách mà bạn sẽ không ngờ đến. Nhờ tổng quan không gian xung quanh chữ đơn giản mà nội dung vẫn có thể truyền tải tốt đến khách hàng.
3. Thử qua nghệ thuật minh họa

Nghệ thuật minh họa, đặc biệt là các thiết kế với hình vẽ theo phong cách và gợi ý về hoạt hình, đang là xu hướng thiết kế website 2020 phát triển phổ biến hiện nay. Xu hướng thiết kế web này dường như được đánh giá cao vì yếu tố nghệ thuật, thể hiện được tính sáng tạo của nhà thiết kế, xen lẫn một chút tò mò cho người xem. Thiết kế theo lối phong cách này cũng là ý hay nếu bạn đang có một câu chuyện muốn kể, một ý tưởng muốn trình diễn trên website của mình. Ví dụ dưới đây sẽ cho bạn thấy hiệu quả thự sự của loại hình nghệ thuật minh họa này.
Sử dụng các hình minh họa đơn giản, theo phong cách để kể một câu chuyện bằng hoạt hình. Các hình minh họa cũng hay thay đổi, và sự đơn giản của thiết kế giúp giữ sự tập trung vào câu chuyện trong tầm tay.
4. Thử kết hợp giữa hình ảnh minh họa và đời thực
Nếu bạn còn đang băn khoăn mình nên sử dụng loại phong cách nào, hình minh họa hay hiện thực? Thì sao lại không thử kết hợp chúng?
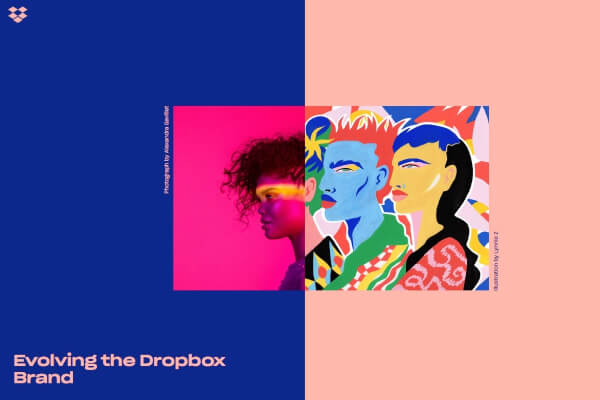
Xu hướng thiết kế website 2020 này kết hợp cả hai cho tính thẩm mỹ cao hơn mà hiệu quả đạt được với những bức ảnh và mẫu thiết kế giao diện web thật tuyệt vời.

Trang web này thể hiện được tính liền mạch, liên kết trong thiết kế, cũng như nêu bật lên được mục đích rõ ràng nhất của trang web với hình ảnh thực lẫn minh họa hài hòa về màu sắc, kiểu dáng.
5. Áp dụng hiệu ứng chuyển động cho hình ảnh
Các hiệu ứng chuyển động có thể hoạt động tốt cho toàn bộ cảnh dưới dạng trạng thái di chuột vào toàn bộ khung hình hoặc một điểm bất kỳ mà bạn muốn, thay cho hình thức truyền tải thông diệp dưới dạng video. Bí quyết để làm cho hiệu ứng này trở thành xu hướng xu hướng thiết kế website 2020 phụ thuộc vào tốc độ di chuyển. Nó phải mượt mà, trôi chảy và đúng lúc để cho cảm giác chân thực nhất.

Thiết kế website áp dụng sự chuyển động cho hình ảnh qua trạng thái di chuột để mang lại thêm chuyển động cho các yếu tố trên màn hình.
Các bạn có thể xem video cách tạo hiệu ứng chuyển động cho hình ảnh ngay tại đây:
6. Sử dụng hiệu ứng 3D
Thêm chiều sâu tạo ra cảm giác chân thực hơn cho bất kỳ thiết kế nào. Hình ảnh ba chiều đang là một xu hướng thiết kế website 2020 mà chúng ta bắt gặp rất nhiều ở đa dạng trang web thuộc bất kỳ loại hình dịch vụ nào.

Các thiết kế 3D tốt nhất mang đến cho người dùng một điều gì đó có chút bất ngờ xen lẫn chút kích thích.
7. Sử dụng âm thanh trong xu hướng thiết kế web 2020
Có thể nói âm thanh đôi khi sẽ là một điểm trừ cho trang web của bạn khi những gì mà nó mang đến cho người dùng chỉ là cảm giác khó chịu và chói tai hầu hết thời gian họ trải nghiệm website của bạn. Nhưng không thể phủ nhận rằng trải nghiệm người dùng âm thanh đang là xu hướng thiết kế 2020.

Việc cần làm là điều tra thị hiếu người dùng trong lĩnh vực/ chủ đích mà bạn đang hướng đến, tùy chỉnh âm lượng, khu vực phát âm thanh thật khéo léo để mang đến những trải nghiệm tối ưu cho người dùng. Nếu được thực hiện tốt, đây có thể là một cách thức hay giúp bạn phá vỡ rào cản ngôn ngữ cho đa dạng đối tượng khách hàng mà trang web của bạn đang hướng đến.
8. Thiết kế các lớp chồng lấp nhau
Các lớp chồng chéo nhau không tạo ra hiệu ứng 3D nhưng chúng tạo thêm cảm giác về chiều sâu và kích thước cho hình ảnh. Xu hướng thiết kế website 2020 này thường bao gồm nhiều lớp chồng chéo. Tiện ích nhất là nó có thể hoạt động với hầu hết mọi loại sơ đồ thiết kế trang web.

Bạn có thể chồng chéo các khối hộp và hình nền, hình ảnh hoặc video, văn bản hoặc các thành phần giao diện người dùng và biểu tượng với nhau. Tuy nhiên, phần khó nhất bạn nên đặc biệt chú ý, đó là đảm bảo tổng thể giao diện thiết kế theo phương thức chồng chéo này nên tạo được sự liên kết của cả nội dung lẫn thiết kế từ màu sắc, phong cách, kích thước,...
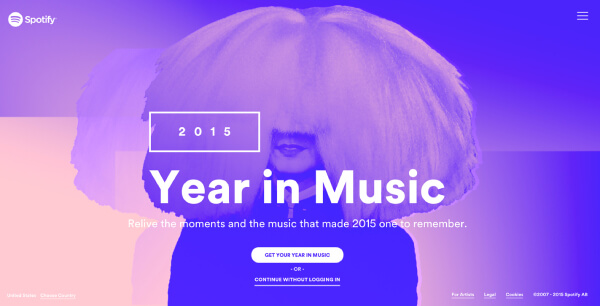
9. Thay đổi màu sắc tạo nên độ dốc cho thiết kế website
Từ việc tạo nền đậm với độ dốc nhiều màu cho đến độ dốc cho một khu vực nhất định ở cả hình ảnh lẫn nội dung, xu hướng thiết kế website 2020 này đang góp mặt ở khắp mọi nơi. Việc tạo độ dốc kết hợp nhiều màu sắc giúp tạo ra khá nhiều độ tương phản, thay vì độ dốc đơn sắc thì nó mang đến nhiều hơn sự tinh tế cho trang web của bạn.

Nhiều yếu tố thiết kế làm việc với nhau từ phong cách hiện đại, tối giản,…hay từ những yếu tố hình ảnh, chữ viết,…tạo nên 9 xu hướng thiết kế website 2020 hợp thời và đầy tinh tế như trên. Với năm 2020, miễn là xu hướng thiết kế website đóng góp vào khả năng vận dụng và điều hướng người dùng tốt, hãy cứ thoải mái “chơi” với những ý tưởng của mình!
Xem thêm những điều cần đặt biệt lưu ý thiết kế website
Bài viết liên quan
-
 Cách ít người biết để thiết kế website bằng photoshop
Cách ít người biết để thiết kế website bằng photoshop
-
 4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
-
 Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
-
 Kiến thức cơ bản về website: Địa chỉ website là gì?
Kiến thức cơ bản về website: Địa chỉ website là gì?
-
 Thiết kế website chuyên nghiệp với PHP & MySQL
Thiết kế website chuyên nghiệp với PHP & MySQL
-
 Source code là gì? Khái niệm source code cho người mới bắt đầu
Source code là gì? Khái niệm source code cho người mới bắt đầu
-
 Chi phí duy trì website trung bình mới nhất 2021
Chi phí duy trì website trung bình mới nhất 2021
-
 Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
-
 Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
-
 Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
-
 11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
-
 Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
-
 Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
-
 20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
-
 15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
-
 TOP 10 nguồn tải template website miễn phí free 2020
TOP 10 nguồn tải template website miễn phí free 2020
-
 Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
-
 Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
-
 11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
-
 Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
-
 23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
-
 Thiết kế website bán hàng đà nẵng giá rẻ
Thiết kế website bán hàng đà nẵng giá rẻ
-
 Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
-
 Thiết kế website bất động sản giá rẻ trọn gói
Thiết kế website bất động sản giá rẻ trọn gói
-
 3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
-
 Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
-
 Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
-
 9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
-
 Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
-
 9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
-
 Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
-
 Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
-
 Thiết kế website giới thiệu công ty chuẩn SEO
Thiết kế website giới thiệu công ty chuẩn SEO
-
 Cách thiết kế web siêu đơn giản cho người mới bắt đầu
Cách thiết kế web siêu đơn giản cho người mới bắt đầu
-
 Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
-
 Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
-
 Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
-
 Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
-
 Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
-
 7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
-
 World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
-
 Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
-
 TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
-
 TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
-
 Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
-
 Những lưu ý khi lựa chọn đơn vị thiết kế website
Những lưu ý khi lựa chọn đơn vị thiết kế website
-
 Cách tối ưu hình ảnh chuẩn SEO để up lên website
Cách tối ưu hình ảnh chuẩn SEO để up lên website
-
 Nên viết Content thế nào trên website để tăng liên hệ mua hàng?
Nên viết Content thế nào trên website để tăng liên hệ mua hàng?