4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
Ngày cập nhật: 07/03/2021
Trong nhiều trường hợp cần phân tích đối thủ và thị trường, việc kiểm tra một website được viết bằng ngôn ngữ gì & cấu trúc cụ thể thì rất phức tạp. Vì suy cho cùng thì bạn không có quyền truy cập vào phần back- end của họ và nhà phát triển cũng không có nghĩa vụ cung cấp cho bạn bất kỳ thông tin chi tiết nào.

May mắn thay, bạn có thể nhận được câu trả lời mà bạn cần chỉ bằng cách view source. Và đương nhiên sẽ tốt hơn nếu bạn có thể sử dụng một số công cụ để tìm kiếm các template, plafform để trả lời cho các câu hỏi:
-
Trang web bạn đang truy cập sử dụng Hệ thống quản lý nội dung (CMS) nào?
-
Website đó được lập trình dựa trên các ngôn ngữ nào?
-
Họ có dựa vào các plugin, tools và dịch vụ của bên thứ ba không?
-
Họ đang sử dụng dịch vụ hosting nào?
Được trang bị thông tin này, bạn có thể phát triển ý tưởng thiết kế với rất nhiều tính năng thú vị và cải thiện áp dụng nó trang web của bạn ( Tất nhiên đừng sao chép hoàn toàn nhé, hãy biến nó thành cái của mình ).
Cùng optech khám phá top 4 công cụ kiểm tra website viết bằng ngôn ngữ gì cực nhanh dưới đây.
1. Netcraft - Kiểm tra nền tảng website đơn giản
Netcraft là một bộ chống tấn công mạng giúp bảo vệ trang web của khách hàng khỏi các cuộc tấn công và giữ an toàn cho hệ thống của họ.
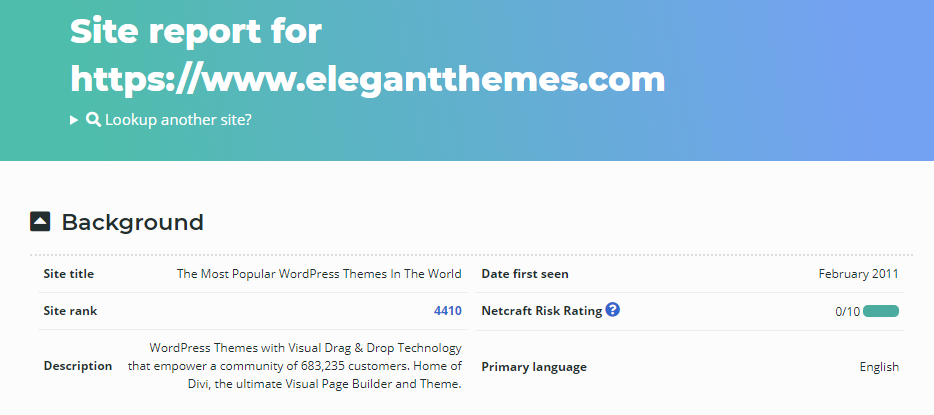
Tuy nhiên, họ cũng cho phép bạn tra cứu thông tin về các domain cụ thể miễn phí và tìm hiểu thông tin về domain của họ. Chỉ cần nhập URL và bạn sẽ nhận được báo cáo đầy đủ về domain được public của bất kỳ trang web nào và thông tin hosting:
Trang thông tin Netcraft cho rất trực quan & hiển thị những gì xây dựng nên trang web.

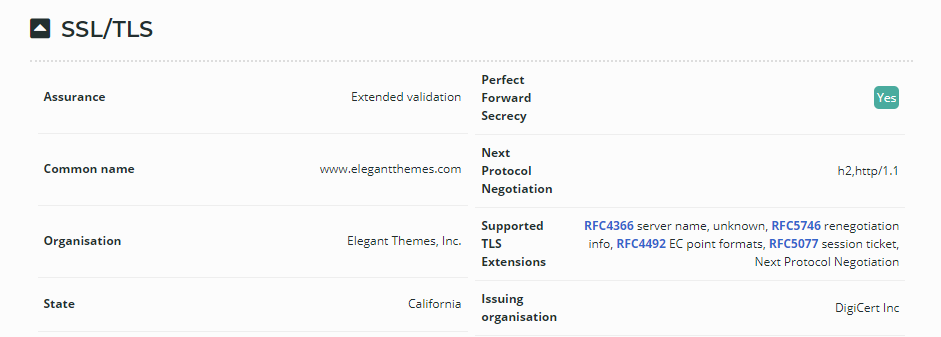
Bạn cũng sẽ nhận được bảng phân tích về chứng chỉ bảo mật (SSL) mà họ đang sử dụng, nếu có:

Hình trên optech lấy ví dụ về thông tin về chứng chỉ SSL của Elegant Themes.
Nếu bạn đang muốn tìm hiểu hosting mà một trang web cụ thể đang sử dụng, thì đây là công cụ dành cho bạn.
Tuy nhiên, nếu trang web bạn muốn tìm hiểu có sử dụng Mạng phân phối nội dung (CDN), thì Netcraft sẽ không thể tìm ra đâu nhé.
2. Wappalyzer - Tiện ích kiểm tra code web nhanh chóng
Wappalyzer là một tiện ích đa nền tảng giúp khám phá các công nghệ được sử dụng trên các trang web
Mục đích là giúp bạn phân tích các trang web để tìm ra tất cả các yếu tố cơ bản để tạo nên một website.
Để sử dụng công cụ của Wappalyzer, bạn phải đăng ký một tài khoản miễn phí hoặc sử dụng tiện ích mở rộng có sẵn trên chorm, sau đó tra cứu một URL cụ thể:

Công cụ Tra cứu Wappalyzer.
Sau khi hoàn tất Wappalyzer sẽ trả về một danh sách các software mà nó có thể xác định được.
Đối với Website Optech, nó đã xác định chính xác Cloudflare, Google Analytics, Trình quản lý thẻ và Google Fonts
Trang tóm tắt của Wappalyzer hiển thị những gì một trang web được xây dựng.
Nhìn chung, Wappalyzer theo mình đánh giá tiện ích này rất nhanh chóng để có được danh sách các công nghệ mà một website đang sử dụng là gì?

Tuy nhiên, để tận dụng tối đa dịch vụ, bạn cần phải có một số kiến thức về web để xác định được chính xác.
3. Built With - Cách kiểm tra website viết bằng ngôn ngữ gì dễ sử dụng

Được xây dựng với bao gồm một nhóm các công cụ cho phép bạn tra cứu dữ liệu trang web về ngôn ngữ mà trang web sử dụng, keyword website đang rank, v.v.
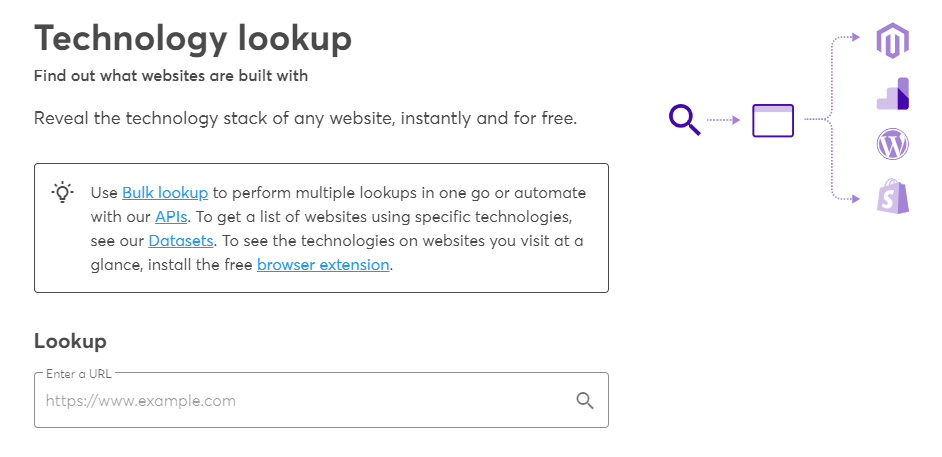
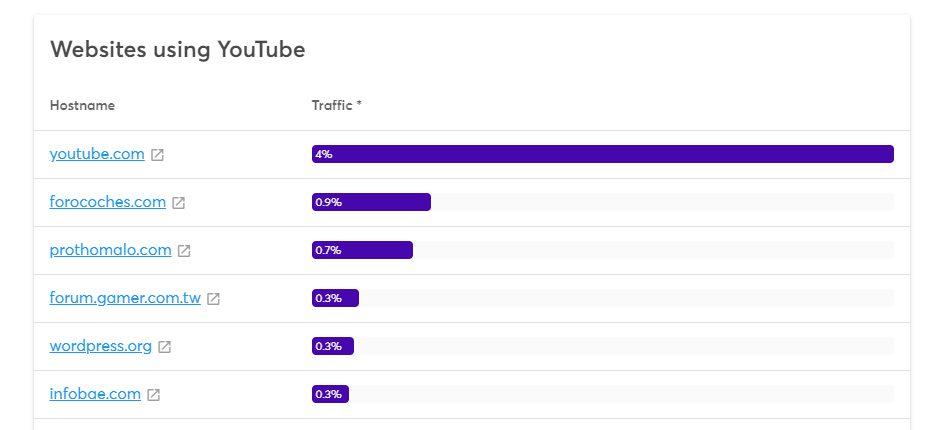
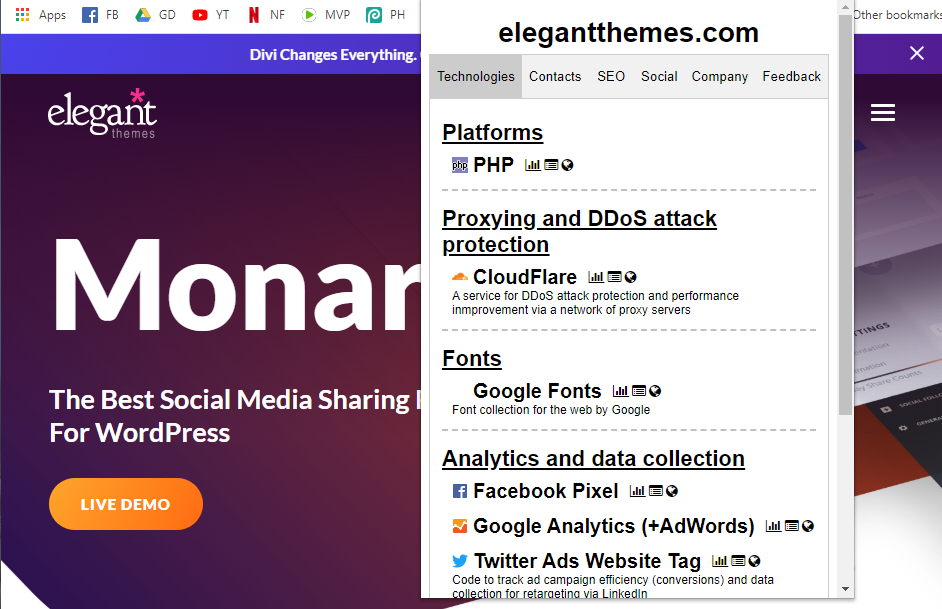
Bạn có thể nhận được bảng thông tin chi tiết bằng cách nhập URL của trang web bạn muốn phân tích vào Search. Sau đó, tất cả các dữ liệu sẽ trả về ngôn ngữ và công cụ mà nó có thể xác định:
.png)
Bảng tổng hợp phân tích của Build With thật sự đáng kinh ngạc.
Đây cũng là công cụ duy nhất cho đến nay xác định nhiều plugin WordPress bao gồm Monarch Social Sharing, Yoast SEO, W3 Total Cache, v.v.
Đồng thời, Built With có thể xác định chính xác nhà cung cấp dịch vụ lưu trữ web, xem qua tích hợp CDN của trang web
4. Webspotter - Nhận biết code web cực dễ
Webspotter là một dịch vụ cho phép bạn tìm thông tin liên hệ và khách hàng tiềm năng cho các doanh nghiệp mà bạn nhắm tới.
Tuy nhiên, họ cũng cung cấp một tiện ích mở rộng Chrome miễn phí giúp bạn truy cập thông tin về nền tảng công nghệ mà một trang web được xây dựng bằng:

Công cụ tích hơp Webspotter Chrome.
Sau khi bạn cài đặt Webspotter Chorm, hãy truy cập trang web bạn muốn view và nhấp vào biểu tượng của tiện ích tương tự như Wappalyzer. Sau đó, bạn sẽ thấy trang tổng quan như hình bên dưới:

Bản phân tích của tiện ích này không hỗ trợ nhiều như Wappalyzer hoặc Built With. Tuy nhiên, nó là loại công cụ bạn có thể sử dụng nhanh chóng, nếu bạn không có thời gian để phân tích đầy đủ trên nhiều trang web.
Ngoài ra, Webspotter còn giúp bạn thu thập các email có sẵn từ bất kỳ trang web nào, cung cấp cho bạn danh sách các khách hàng tiềm năng để liên hệ:
Trình tạo khách hàng tiềm năng email của Webspotter.
Phần kết
Rất nhiều trang web bạn tương tác hàng ngày được xây dựng trên nhiều nền tảng mà bạn không biết và cần nghiên cứu để hỗ trợ cho hệ sinh thái của mình.
Nếu bạn muốn kiểm tra website viết bằng ngôn ngữ gì để hỗ trợ cho các tính năng cụ thể, bạn sẽ cần tới những bộ công cụ này để cải thiện đấy. Hãy sử dụng ngay và cho OPTECH biết cảm nhận của bạn nhé
Chúc bạn thành công !!!!
Một số bài viết tham khảo thêm:
Hướng dẫn kiểm tra code web đơn giản: https://security.stackexchange.com/
Dịch vụ thiết kế website chuẩn SEO trọn gói: https://optech.vn/thiet-ke-website
Bảng báo giá dịch vụ thiết kế website: https://optech.vn/bang-gia
Bài viết liên quan
-
 Cách ít người biết để thiết kế website bằng photoshop
Cách ít người biết để thiết kế website bằng photoshop
-
 4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
-
 Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
-
 Kiến thức cơ bản về website: Địa chỉ website là gì?
Kiến thức cơ bản về website: Địa chỉ website là gì?
-
 Thiết kế website chuyên nghiệp với PHP & MySQL
Thiết kế website chuyên nghiệp với PHP & MySQL
-
 Source code là gì? Khái niệm source code cho người mới bắt đầu
Source code là gì? Khái niệm source code cho người mới bắt đầu
-
 Chi phí duy trì website trung bình mới nhất 2021
Chi phí duy trì website trung bình mới nhất 2021
-
 Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
-
 Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
-
 Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
-
 11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
-
 Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
-
 Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
-
 20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
-
 15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
-
 TOP 10 nguồn tải template website miễn phí free 2020
TOP 10 nguồn tải template website miễn phí free 2020
-
 Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
-
 Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
-
 11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
-
 Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
-
 23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
-
 Thiết kế website bán hàng đà nẵng giá rẻ
Thiết kế website bán hàng đà nẵng giá rẻ
-
 Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
-
 Thiết kế website bất động sản giá rẻ trọn gói
Thiết kế website bất động sản giá rẻ trọn gói
-
 3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
-
 Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
-
 Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
-
 9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
-
 Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
-
 9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
-
 Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
-
 Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
-
 Thiết kế website giới thiệu công ty chuẩn SEO
Thiết kế website giới thiệu công ty chuẩn SEO
-
 Cách thiết kế web siêu đơn giản cho người mới bắt đầu
Cách thiết kế web siêu đơn giản cho người mới bắt đầu
-
 Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
-
 Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
-
 Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
-
 Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
-
 Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
-
 7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
-
 World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
-
 Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
-
 TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
-
 TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
-
 Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
-
 Những lưu ý khi lựa chọn đơn vị thiết kế website
Những lưu ý khi lựa chọn đơn vị thiết kế website
-
 Cách tối ưu hình ảnh chuẩn SEO để up lên website
Cách tối ưu hình ảnh chuẩn SEO để up lên website
-
 Nên viết Content thế nào trên website để tăng liên hệ mua hàng?
Nên viết Content thế nào trên website để tăng liên hệ mua hàng?