11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
Ngày cập nhật: 10/03/2021

Một trong những thách thức lớn đối với các blogger, doanh nghiệp SMEs, … chính là “ Page Speed Load time” nghĩa là thời gian tải trang của website.
Một nghiên cứu cho thấy rằng người dùng sẽ rời khỏi 1 trang web nếu website đó không tải trong 3 giây.
“ Nobody likes a Slow Website.” - Không ai thích một trang web tải chậm cả.
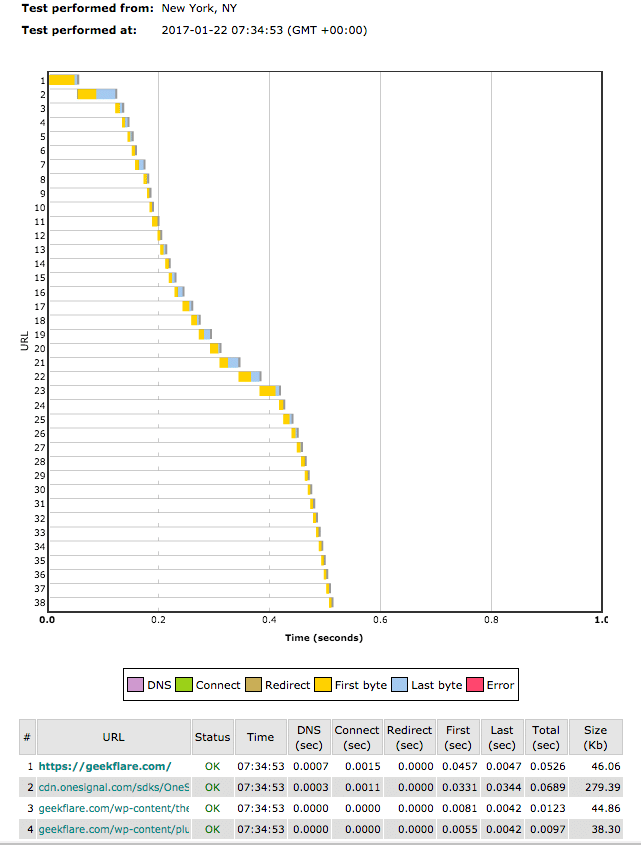
Và Optech cũng vậy, chúng tôi luôn nghiên cứu, cải thiện tốc độ load khi thiết kế website cho khách hàng. Bạn có thể xem hình bên dưới:

Tăng tốc trang web là điều cần thiết. “Web phải nhanh” - Google said.
Google đã kết hợp tốc độ trang web làm yếu tố xếp hạng trong bảng xếp hạng tìm kiếm. Trang web của bạn tải nhanh như thế nào trên trình duyệt trên máy tính để bàn và trình duyệt trên thiết bị di động? Tất cả đều được google đề cao trong năm 2020 và đặc biệt qua thuật toán Core web Vitals vừa qua.
Hôm nay, chúng tôi sẽ giới thiệu đến các bạn 11 công cụ kiểm tra tốc độ load website phổ biến nhất đang được tin dùng bởi các trang web hàng đầu, tất cả đều cung cấp cho bạn thông tin hữu ích để tối ưu hóa trang web của bạn để tải nhanh đặc biệt là:
- Mất thời gian bao lâu để tải trang
- Kích thước trang ( page size )
- Số lượng yêu cầu được thực hiện để tải trang ( Request )
- Điểm YSlow
- Điểm tốc độ trang
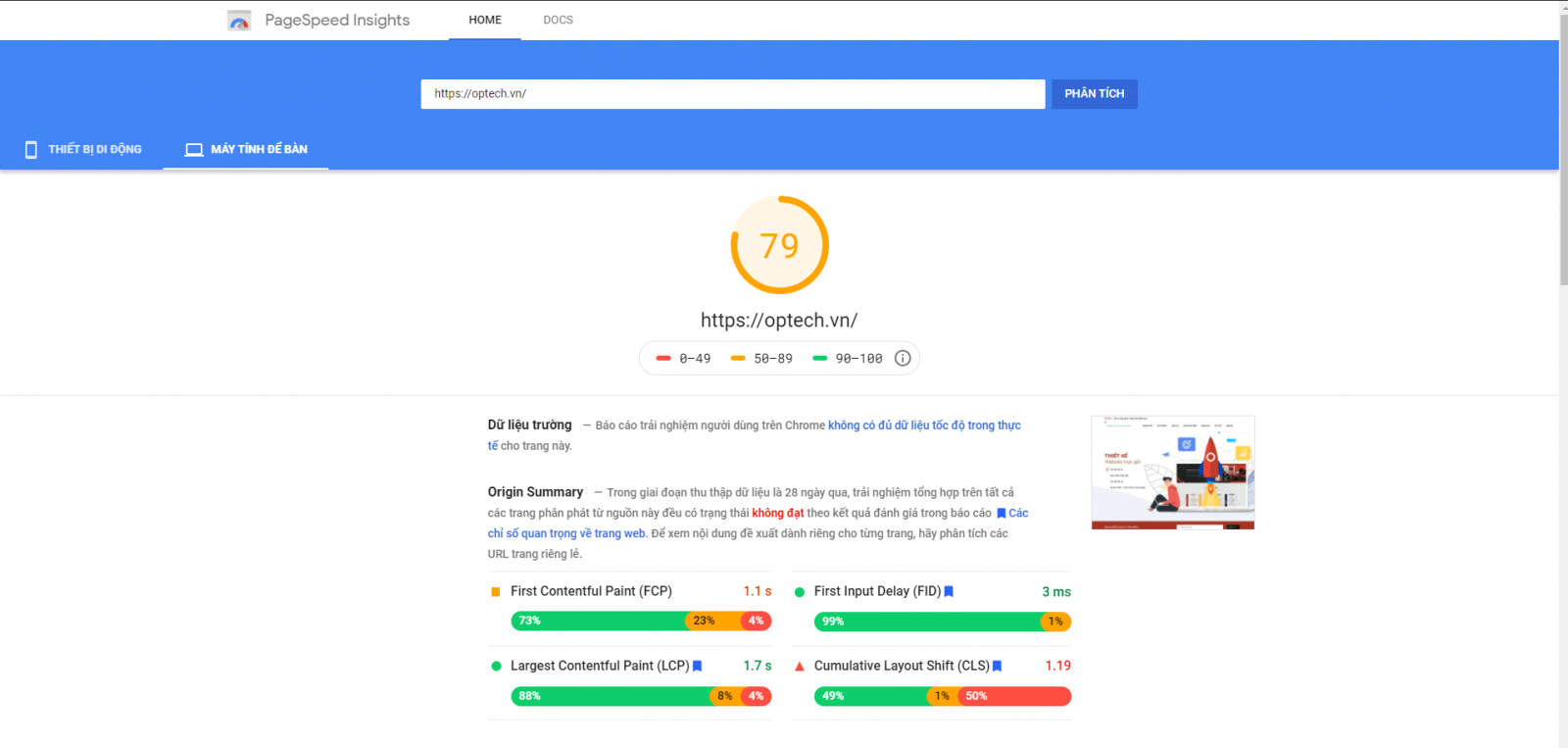
Top 0: Google page speed
.png)
Tất nhiên là google page speed insight được phát triển bởi google.
Pagespeed Insights sẽ tập trung hai vấn đề là tốc độ tải trang và tính thân thiện với người dùng. Các thành phần này tuân thủ các phương pháp về hiệu suất Web của Google, cũng như là tự động hóa quy trình điều chỉnh.
Tại sao chúng tôi lại đặt nó ở vị trí top 0 vì lý do đơn giản hiện tại bạn SEO trên google, tất cả các chỉ số google đưa ra sẽ tốt hơn tất cả những công cụ khác.
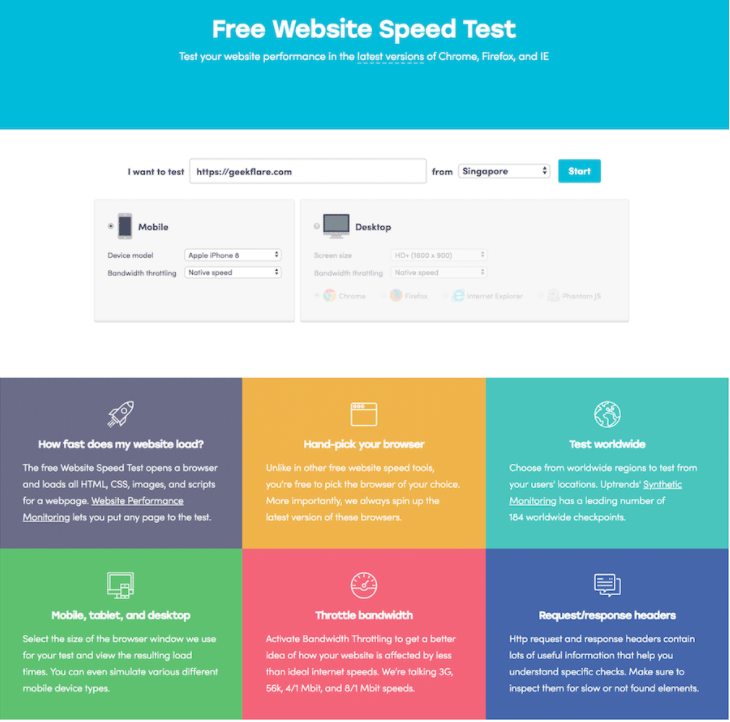
1. Uptrends
Uptrends cho phép bạn nhanh chóng kiểm tra hiệu suất trang web của mình và cung cấp những số liệu cần thiết sau:

Load time: Thời gian tải
Page size: Kích thước trang
Requests made to load the page: Các yêu cầu được thực hiện để tải trang
Improvement recommendation: Các đề xuất cải tiến.
Request waterfall and breakdown: Yêu cầu biểu đồ cụ thể và phân tích.
Uptrends có máy chủ trên toàn thế giới, bạn có thể chọn để kiểm tra:
Singapore
Amsterdam
Berlin
Frankfurt
London
Los Angeles
Newyork
Sydney
Paris
Nếu bạn đánh thị trường global thì điều quan trọng nhất là đảm bảo trang của bạn tải đáp ứng được toàn bộ thị trường global.
Như bạn có thể thấy ở hình trên, bạn có thể tùy chọn kiểm tra trên Máy tính để bàn và Di động từ Chrome, Firefox, IE và Phantom JS.
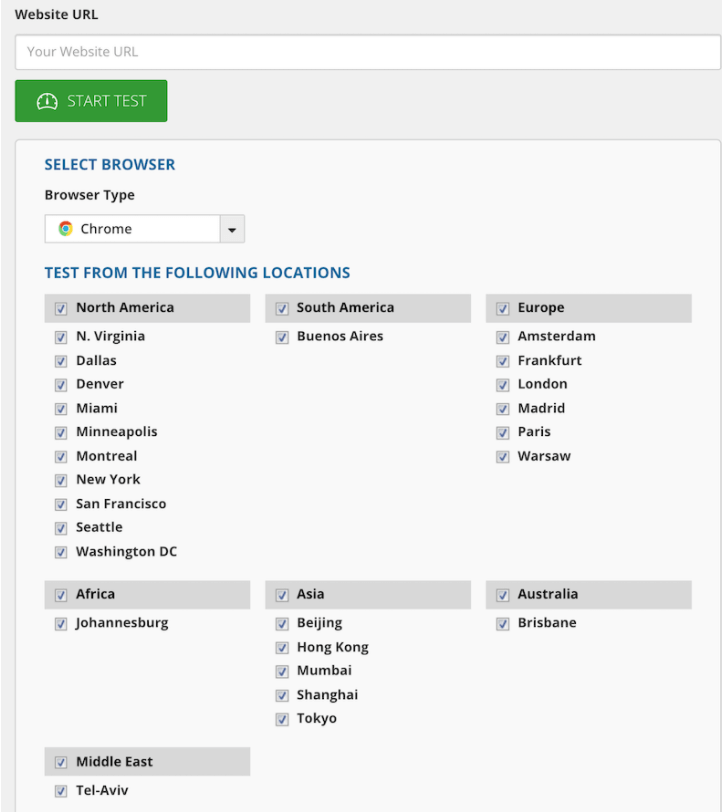
2. Dotcom-Monitor

Kiểm tra kết quả tốc độ trang web trên 25 vị trí với Dotcom-Monitor. Điều tuyệt vời là bạn có thể chạy thử nghiệm từ tất cả các vị trí chỉ bằng một cú nhấp chuột.
Không chỉ sử dụng để check trên trên trình duyệt dành cho máy tính để bàn, mà bạn còn có tùy chọn kiểm tra trên Android, Windows và Blackberry. Trên trang kết quả, bạn sẽ nhận được một bản tóm tắt tổng thể để có ý tưởng việc trang web của vận tải trang trên toàn thế giới.
Nếu bạn nhận thấy chậm từ một số vị trí, thì bạn có thể kiểm tra chi tiết để xem tài nguyên tải chậm và yêu cầu request để xử lý.
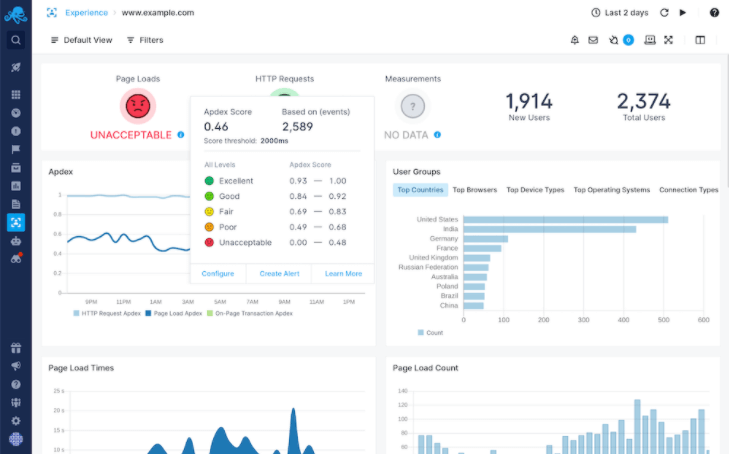
3. Sematext
Sematext Synthetic là một công cụ kiểm tra tốc độ load trang web trực quan, dễ sử dụng và đáng tin cậy giúp giám sát tính khả dụng của các API và trang web của bạn từ nhiều vị trí trên toàn cầu, đo lường hiệu suất trên các thiết bị và trình duyệt và xác định các vấn đề với tài nguyên của bên thứ ba.

Bạn có thể sử dụng Sematext để đo hơn 25 chỉ số hiệu suất trang web, bao gồm những chỉ số cơ bản:
-
Core Web Vitals
-
Page speed and load times
-
Number of requests
-
Page sizes
-
Time to first byte
-
First meaningful paint
-
HTTP headers
-
Request waterfall
Ai cũng có thể bắt đầu với Sematext trong vài phút và truy cập tất cả các tính năng và khi bạn cảm thấy hữu ích, bạn sẽ có thể chọn từ ba gói khác nhau từ nhà cung cấp.
Có một khoản trả rẻ dành cho SMEs khi bạn sử dụng gói bắt đầu từ 2$ mỗi tháng, gói Tiêu chuẩn với 29$ mỗi tháng và gói Pro là 99$
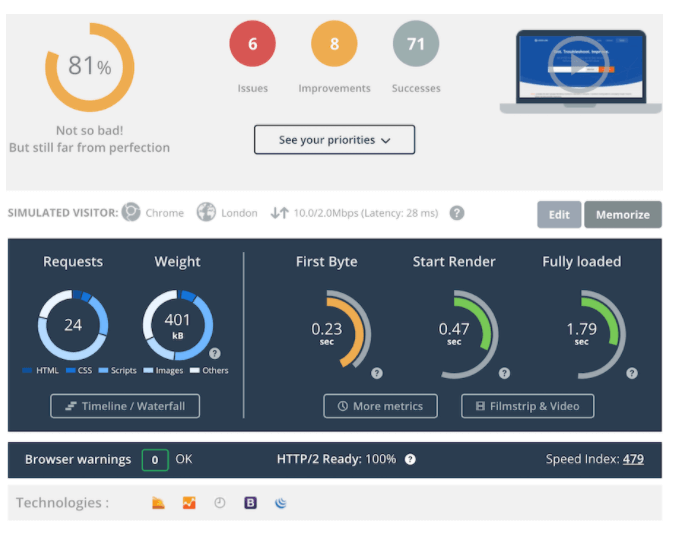
4. Website Audit
Website audit được Google Lighthouse hỗ trợ để kiểm tra tốc độ load trang web cho hơn 40 chỉ số về hiệu suất và các phương pháp hay nhất để cải thiện
Bạn có thể chọn để kiểm tra bằng máy tính để bàn hoặc điện thoại di động.
Một số chỉ số cần thiết được kiểm tra là:
-
Time is taken to load the first byte
-
Fully load time
-
HTTP/2
-
Number of requests and page size
-
Resource minification
-
Compression
-
Image size
-
Interactive request waterfall
Và nhiều hơn thế nữa….
5. SUCURI
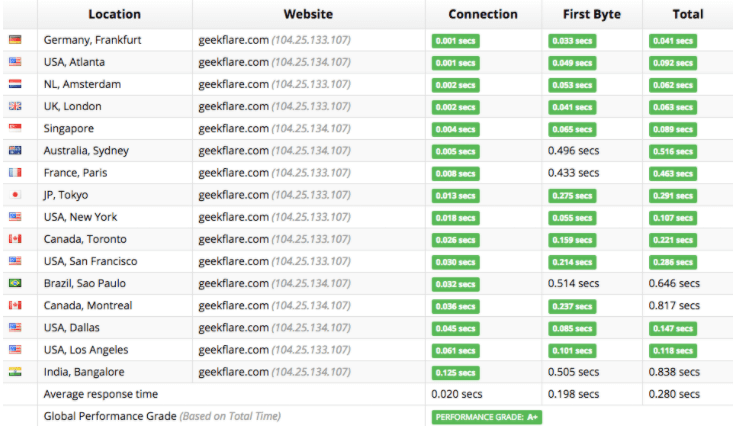
Trình kiểm tra tốc độ tải trang của SUCURI hỗ trợ phân tích trang web của bạn từ hơn 15 vị trí và cung cấp cho bạn thời gian thực hiện từ mỗi vị trí thời gian phản hồi trung bình và điểm hiệu suất.
Ngoài ra, SUCURI có công cụ check bảo mật khác mà bạn có thể sẽ quan tâm.
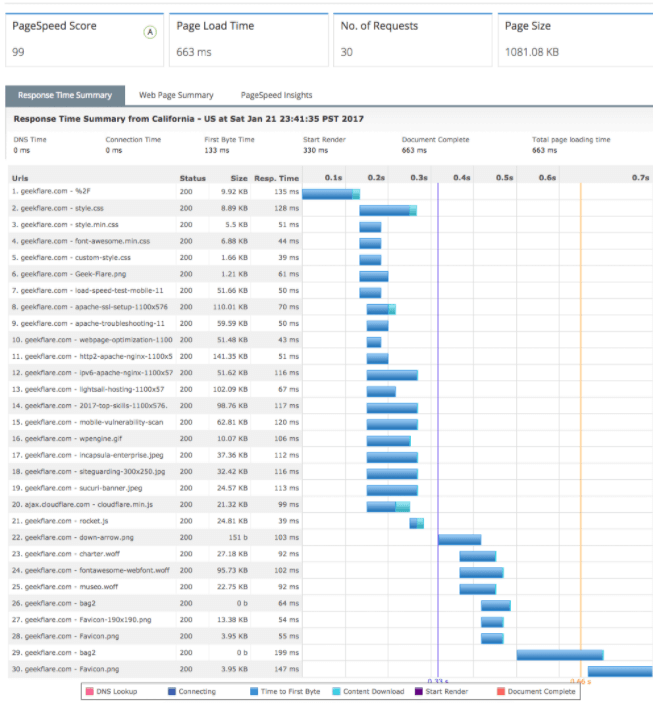
6. Gtmetrix
Gtmetrix sử dụng điểm Tốc độ trang của Google và Yahoo! Yslow để đánh giá hiệu suất trang web và cung cấp chi tiết yêu cầu trong biểu đồ để bạn có thể xem request nào cần điều chỉnh.
Theo mặc định, nó sẽ chạy một bài check từ Canada; tuy nhiên, bạn sẽ có thể quét từ Dallas, Hong Kong, London, Mumbai, Sydney, Sao Paulo theo ý muốn.
.png)
7. Pingdom
Pingdom cho phép bạn chọn check tốc độ load trang từ các vị trí sau:
Melbourne
Newyork
San Jose
Thụy Điển
Texas
Asia
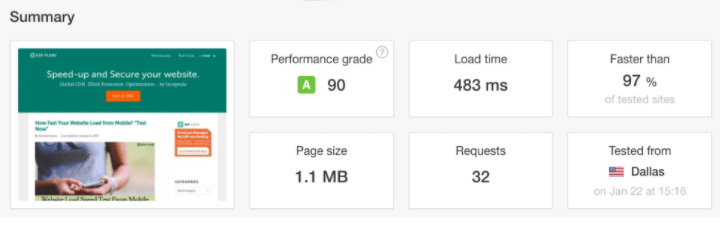
Bạn nhận được một bản tóm tắt đầy đủ về kết quả kiểm tra, bao gồm điểm hiệu suất, thông tin chi tiết, respon code, content size theo type / domain / type.
Pingdom cũng cho phép bạn xem chi tiết từng yêu cầu để bạn có thể kiểm tra HTTP response & request headers.
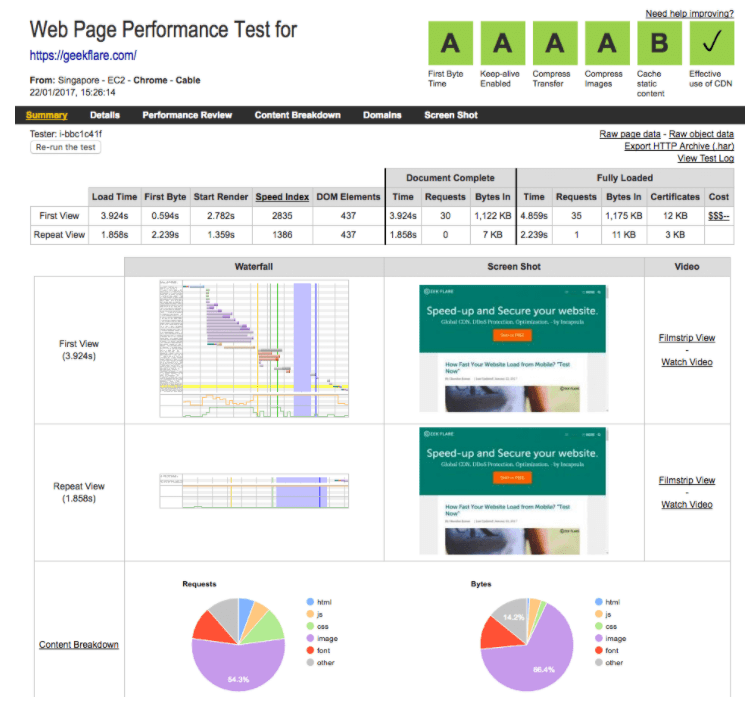
8. Web page test
Web page test là một trong những công cụ kiểm tra tốc trang web phổ biến nhất để cho phép bạn chạy kiểm tra từ nhiều địa điểm trên toàn thế giới:
Mỗi vị trí có một hoặc nhiều trình duyệt (Chrome, IE, Firefox, v.v. bao gồm nhiều loại thử nghiệm.
-
Time is taken to load on the first view
-
Time is taken to load on repeat view
-
Content breakdown by request/type
-
Document complete time
-
Fully loaded time
-
First-byte time
-
Waterfall view
-
Connection view
-
Request details and headers
-
CDN details
9. Website Pulse
WebSite Pulse cho phép bạn chạy thử nghiệm từ New York, Munich và Melbourne.
Nó cung cấp cho bạn thông tin nhanh chóng về tổng thời gian tải trang và theo dõi từng request một.
-
Request status
-
Connect time
-
First-byte time
-
Last byte time
-
Request size
10. Site 24×7
Phân tích toàn bộ trang web bao gồm DNS time, Connection time, First-byte time, Start to render, Document complete, and total page loading time với Site24X7.

Với Site 24×7, bạn có thể chọn thử nghiệm từ hơn 60 địa điểm trên toàn cầu.
11. Dareboost
Dareboost là công cụ phân tích cực kì chuyên sâu từ nhiều vị trí bằng trình duyệt trên máy tính để bàn hoặc thiết bị di động. Dareboost cho phép bạn kiểm tra miễn phí tối đa năm trang web mỗi tháng.
Bạn sẽ nhận được tất cả các Score Metrics, mẹo và đề xuất các phương pháp hay nhất để cải thiện.
Nếu bạn không quen thuộc với chúng, thì bạn có thể chia sẻ báo cáo với các Developer để thực hiện chỉ với vài thao tác.
Kết luận
Chúng tôi hy vọng các công cụ kiểm tra tốc độ load website MIỄN PHÍ ở trên sẽ cho bạn biết trang web của bạn mất thời gian bao lâu để tải trang không chỉ ở Việt Nam mà còn trên toàn thế giới.
Nếu website củabạn được tải trong vòng chưa đầy 3 giây, thì quá tốt và bạn cần duy trì điều này lâu dài.
Nếu không, bạn có thể muốn cải thiện những điểm gợi ý từ các công cụ. Một trong những cách nhanh nhất để cải thiện hiệu suất trang web là sử dụng CDN hiệu suất cao như Cloudflare hoặc SUCURI. Bên cạnh đó, nền tảng hosting cũng đóng một vai trò quan trọng.
Nếu bạn muốn tối ưu hóa tốc độ load web hay thiết kế website tốc độ cao đừng ngần ngại liên hệ chúng tôi để được tư vấn nhé.
Bài viết liên quan
-
 Cách ít người biết để thiết kế website bằng photoshop
Cách ít người biết để thiết kế website bằng photoshop
-
 4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
4 Tips kiểm tra website viết bằng ngôn ngữ gì cực lẹ
-
 Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
Hệ thống quản trị nội dung CMS là gì? Hoạt động như thế nào?
-
 Kiến thức cơ bản về website: Địa chỉ website là gì?
Kiến thức cơ bản về website: Địa chỉ website là gì?
-
 Thiết kế website chuyên nghiệp với PHP & MySQL
Thiết kế website chuyên nghiệp với PHP & MySQL
-
 Source code là gì? Khái niệm source code cho người mới bắt đầu
Source code là gì? Khái niệm source code cho người mới bắt đầu
-
 Chi phí duy trì website trung bình mới nhất 2021
Chi phí duy trì website trung bình mới nhất 2021
-
 Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
Giải pháp tăng tốc độ load website cập nhật mới nhất 2021
-
 Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
Top 9 công cụ kiểm tra website chuẩn SEO có phí & miễn phí 2021
-
 Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
Cập nhật bootstrap 4.0: Có gì mới dành cho Front-end Developer
-
 11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
11 công cụ kiểm tra tốc độ load trang web phổ biến nhất thế giới
-
 Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
Web 2.0 là gì? 200 trang Web 2.0 tốt nhất 2020-2021 DA-PA cao bổ trợ SEO cực tốt
-
 Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
Dịch vụ thiết kế web Cần Thơ nhanh chóng - Uy tín - Sáng tạo
-
 20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
20 Mẫu template HTML đẹp, dễ sử dụng | Download miễn phí năm 2020
-
 15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
15 Mẫu giao diện admin cho website chuẩn, đẹp nhất năm 2020
-
 TOP 10 nguồn tải template website miễn phí free 2020
TOP 10 nguồn tải template website miễn phí free 2020
-
 Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
Dịch vụ thiết kế website tại Vinh đáng tin cậy, chuẩn SEO | OPTECH
-
 Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
Dịch vụ cho thuê website giá rẻ, uy tín, chất lượng hàng đầu – OPTECH
-
 11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
11 Mẫu giao diện web miễn phí, thiết kế tối ưu cho tất cả loại hình kinh doanh
-
 Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
Thiết kế website theo yêu cầu – “Đọc vị khách hàng” qua giao diện web chuẩn chất lượng
-
 23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
23 mẫu trang web cá nhân đẹp, miễn phí ai cũng mê
-
 Thiết kế website bán hàng đà nẵng giá rẻ
Thiết kế website bán hàng đà nẵng giá rẻ
-
 Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
Điều gì làm nên ưu thế của thiết kế web mobile chuẩn SEO
-
 Thiết kế website bất động sản giá rẻ trọn gói
Thiết kế website bất động sản giá rẻ trọn gói
-
 3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
3 Vấn đề bạn cần biết khi muốn học làm chuyên viên web chuyên nghiệp
-
 Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
Quản trị web là gì? Những công việc mà một quản trị viên cần phải làm?
-
 Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
Báo cáo đồ án web cần những gì? Những TIPS hay để xây dựng mẫu đồ án thiết kế web chi tiết
-
 9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
9 Xu hướng thiết kế website 2020 mang đến những trải nghiệm, điều hướng tốt cho người dùng
-
 Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
Tất tần tật về thiết kế website với Bootstrap | Hướng dẫn sử dụng Bootstrap chi tiết
-
 9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
9 Phần mềm thiết kế web đơn giản dành cho người không chuyên
-
 Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
Kích thước ảnh chuẩn trên website | Tối ưu hình ảnh SEO đạt hiệu quả cao
-
 Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
Hướng dẫn thiết kế website miễn phí bằng wordpress từ A đến Z
-
 Thiết kế website giới thiệu công ty chuẩn SEO
Thiết kế website giới thiệu công ty chuẩn SEO
-
 Cách thiết kế web siêu đơn giản cho người mới bắt đầu
Cách thiết kế web siêu đơn giản cho người mới bắt đầu
-
 Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
Gia tăng đáng kể khách hàng bằng thiết kế website khách sạn chuẩn SEO
-
 Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
Điều gì làm nên ưu thế của thiết kế website thương mại điện tử
-
 Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
Tại sao một thương hiệu phải cần thiết kế website thật chuyên nghiệp?
-
 Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
Hướng dẫn cho người mới bắt đầu: Cách học thiết kế website tại nhà
-
 Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
Những lưu ý cần thiết khi ký hợp đồng thiết kế web | Mẫu hợp đồng thiết kế website chuẩn
-
 7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
7 Bước đơn giản cho quy trình thiết kế website chuyên nghiệp | OPTECH
-
 World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
World Wide Web là gì? 5 điều mà ai bất cứ ai cũng nên biết www
-
 Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
Octet là gì? Cách hiểu cực đơn giản cho người không chuyên
-
 TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
TAWK.TO - Phần mềm chat trực tuyến trên web miễn phí cho doanh nghiệp
-
 TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
TOR là gì? Những điều bạn cần biết trước khi sử dụng Tor Browser
-
 Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
Cách tăng traffic cho website hiệu quả cho mọi doanh nghiệp
-
 Những lưu ý khi lựa chọn đơn vị thiết kế website
Những lưu ý khi lựa chọn đơn vị thiết kế website
-
 Cách tối ưu hình ảnh chuẩn SEO để up lên website
Cách tối ưu hình ảnh chuẩn SEO để up lên website
-
 Nên viết Content thế nào trên website để tăng liên hệ mua hàng?
Nên viết Content thế nào trên website để tăng liên hệ mua hàng?